作为一个前端开发人员,经常需要和接口文档打交道,公司使用的是 apizza,在 Chrome 中安装插件后功能提升明显。
¶apizza
apizza 简单来说就是一个 API 管理工具,也可以称之为多人在线协作的接口调试工具。在 Chrome 中安装 apizza 的插件后可以使用免费版的全部功能。可以通过
apizza官网 右上角的 插件安装 获取 Chrome 插件。也可以点击链接获取压缩包再安装:https://pan.baidu.com/s/1LkXXNtxKj2oF1_g8MmScCg 提取码:ayau。
使用方法可以参考一下这篇来自 ouxiaoxian 的博客 apizza的使用方法。
¶Mock.js
Mock.js 简而言之就是一个生成随机数据的工具。单纯使用的话可以直接进入 Mock.js 官网 顶部的 示例 标签查看使用方法,页面支持试验方法。
如果又兴趣查看源码的话可以从 Mock.js 官网 进入查看。
¶如何使用 apizza mock
apizza mock 是基于 Mock.js 开发的。具体文档可以 参见 Mock.js 详细文档 或者查看 Mock.js 的 示例。
apizza 上如何使用 mock
- 1、新建接口
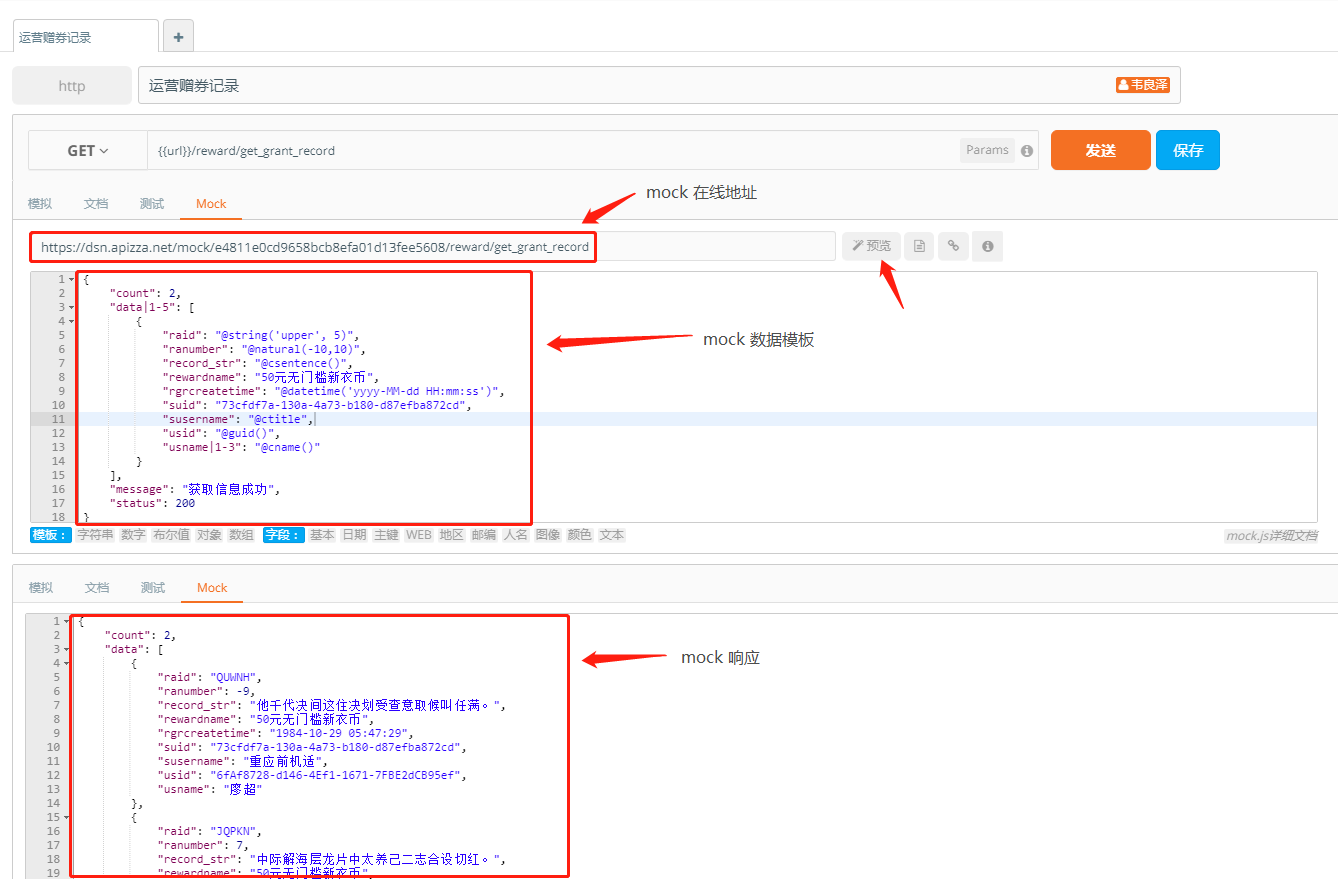
- 2、填写 mock 在线地址
- 3、编写 mock 数据模板
- 4、点击预览按钮查看 mock 响应
- 5、保存后,即可去代码中使用 mock 在线地址了

还可以去 apizza 的 使用帮助页 查看更多使用方法。