最近会做一次周分享,主题是 canvas 图片滤镜,记录下为此写的 demo。在线访问:https://liuxy0551.github.io/canvas-image-filter/index.html

¶一、什么是 canvas
canvas是一个 HTML 元素,也叫 canvas 画布。Canvas API 主要绘制 2D 图形,而同样使用canvas元素的 WebGL API 一般用于绘制硬件加速的 2D 和 3D 图形。
¶二、常用图像 API 接口
关于图像处理的 API,主要有 4 个:
¶2.1、绘制图片
drawImage(image, x, y, dwidth, dheight)
其中image是 image 或 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标,dwidth和dheight是生成图像的宽高。
1 | let img = new Image() // 声明新的Image对象 |
¶2.2、获取图像数据
getImageData(x, y, width, height)
其中x和y是将要被提取图像区域的左上角坐标,width和height是将要被提取图像区域的宽高。返回一个ImageData对象,包含 canvas 给定矩形区域的图像数据。
1 | const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height) |
¶2.3、重写图像数据
putImageData(imageData, x, y)
其中imageData是getImageData方法返回的ImageData对象,x和y分别是源图像数据在目标画布中 x 轴 和 y 轴的偏移量。
1 | ctx.putImageData(imageData, 0, 0) // 重绘图像 |
¶2.4、导出图像
toDataURL([type, encoderOptions])
其中type代表图片格式,默认为 image/png,encoderOptions是指在type设置为 image/jpeg 或 image/webp 时,可以从 0 到 1 设置图片的质量,默认 0.92。
更详细的 API 和参数说明请参考:MDN CanvasRenderingContext2D
¶三、常见滤镜效果
实现滤镜主要借用getImageData方法,返回每个像素的 RGBA 值,操作像素进行不同的运算即可得到不同的滤镜效果。
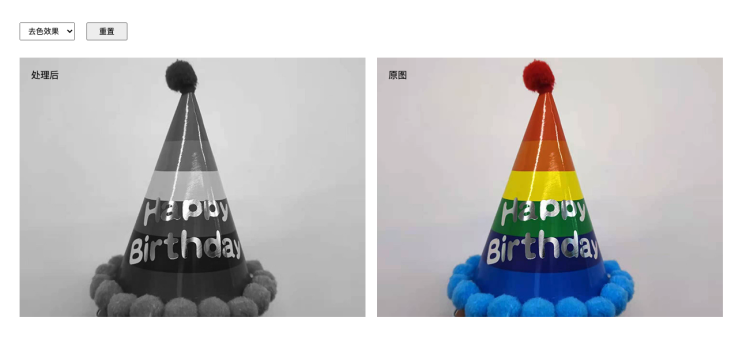
¶3.1、去色效果
相当于黑白照片,定义以下公式:gray = red * 0.3 + green * 0.59 + blue * 0.11

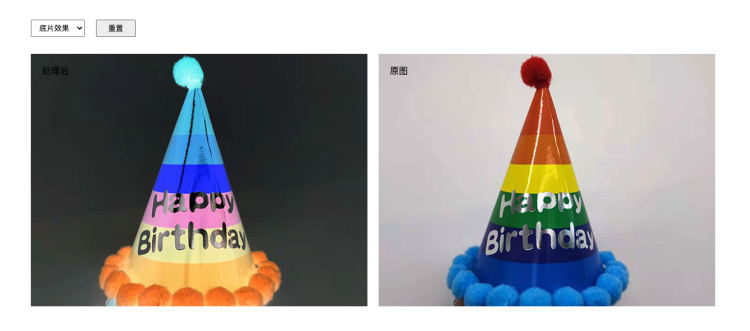
¶3.2、底片效果
底片效果就是 RGB 最大值减去当前值,即 255 - 当前值:

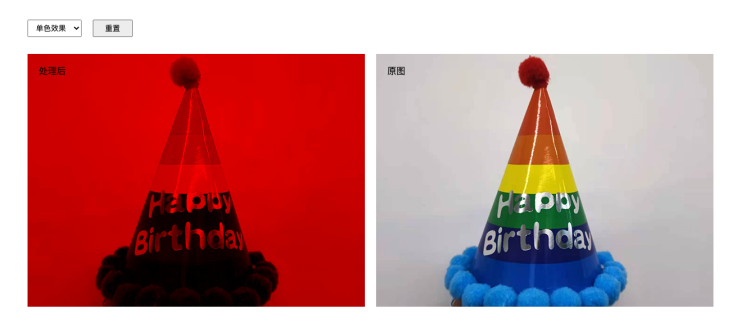
¶3.3、单色效果
单色效果是将当前像素的其他色值去除,比如显示红色时将 green、blue 可以设置为 0:

¶3.4、黑白效果
通过判断当前像素的色值是否超过某一个标定值,大于则显示黑色,否则显示白色,即可达到效果。这个标定值可以设定为 RGB 最大值的一半,也就是 128:

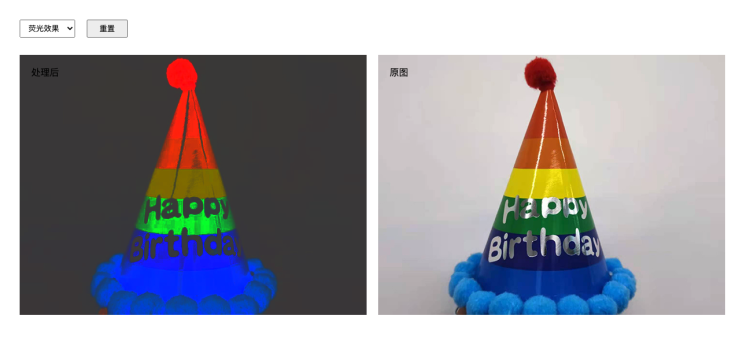
¶3.5、荧光效果