最近工作中涉及到一个同心圆样式的绘制,记录一下通过一个 div 实现的方法。
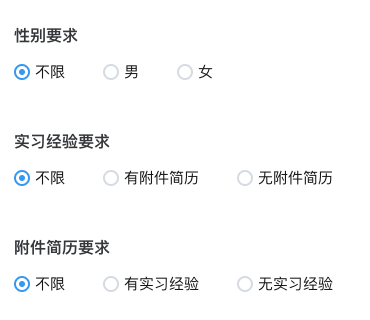
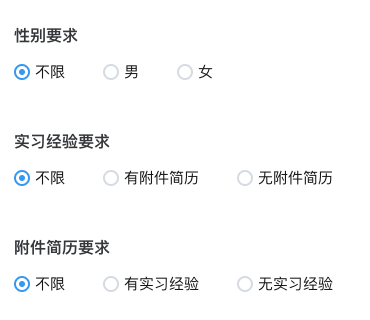
¶一、实现效果

¶二、HTML
1 | <div class="radio active"></div> |
¶三、CSS
1 | .radio { |
注意
content属性与 :before 及 :after 伪元素配合使用,插入生成的内容,必须有content属性,否则中间的圆不显示
最近工作中涉及到一个同心圆样式的绘制,记录一下通过一个 div 实现的方法。

1 | <div class="radio active"></div> |
1 | .radio { |
注意
content属性与 :before 及 :after 伪元素配合使用,插入生成的内容,必须有content属性,否则中间的圆不显示
随笔标题:HTML + CSS 伪元素实现同心圆
随笔作者:刘先玉
发布时间:2019年09月16日 - 13:36:30
最后更新:2019年09月16日 - 13:36:30
原文链接:https://liuxianyu.cn/article/css-concentric-circles.html