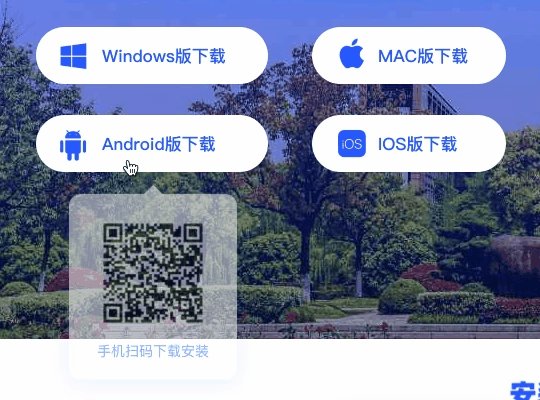
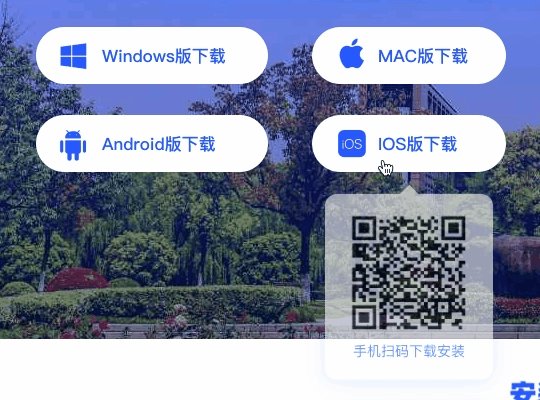
最近在项目有个鼠标移到按钮上旁边显示二维码的需求,简化理解为某个元素 hover 时显示另一个元素,记录下解决方法。

¶实现思路:
- 二维码是按钮的子组件
- 二维码是默认隐藏的
display: none; - 当鼠标移到按钮上即按钮处于
hover状态时,二维码显示display: block;
¶代码示例
¶HTML
1 | <div class="bottom-btn"> |
¶CSS
1 | .bottom-btn { |
¶添加动画
按如下代码添加 CSS3 animation 动画,推荐写法:
1 | .bottom-btn { |
以下代码是参考资料中的写法,会使得 bottom-btn 元素变得较大,鼠标滑过二维码隐藏时的区域也会使二维码显现,不符合逻辑,瑕疵示范:
1 | .bottom-btn { |
注意
- 如果按钮、二维码有一个相同的父元素,.father:hover .qrcode-box { display: block; } 就可以实现类似的效果了。