最近做的项目中 UI 同学给了个内外不同圆角的矩形和钝角三角形的设计,这里记录一下完成过程。
¶一、实现效果
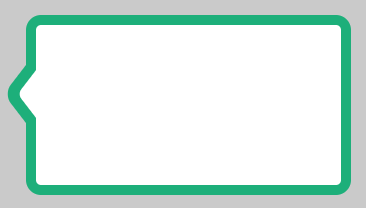
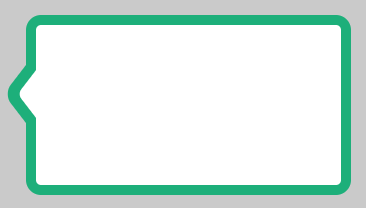
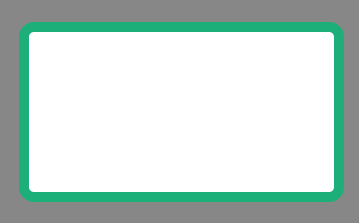
矩形内部圆角和外部圆角不一致,钝角三角形上不完全覆盖另一个钝角三角形的图案,且两个钝角处圆润程度不一致。
前期项目赶时间的时候用直角三角形实现了,本着不偷工减料及钻研的态度,利用伪类按照设计图实现了一下。蓝色为设计图部分,绿色为实现部分。







¶二、矩形代码
具体实现代码可参考:rectangle.vue
1、HTML
1 | <div class="rectangle"></div> |
2、CSS
1 | .rectangle { |
¶三、钝角三角形代码
具体实现代码可参考:triangle.vue
1、HTML
1 | <div class="triangle"></div> |
2、CSS
1 | .triangle { |
¶四、气泡对话框
具体实现代码可参考:bubble.vue