最近在写一个后台管理的项目,自己觉得按钮默认的尺寸比较大,遂加上了size="small",但是发现每个页面的按钮都需要加上才够统一、协调,想起了 Element 官方有推荐全局配置,改之。
以上是通过 npm 引入 Element 的写法,为提升加载速度,项目中大部分基本库都是通过 CDN 引入的,Element 亦然。那么通过 CDN 引入 element-ui 时,如何改变其全局配置 (size, z-index)呢,记录如下:
¶一、官方推荐(npm 安装法)
size 的值有:medium、small、mini,默认值为空字符串,比 medium 大。

¶二、编译源码,CDN 引入
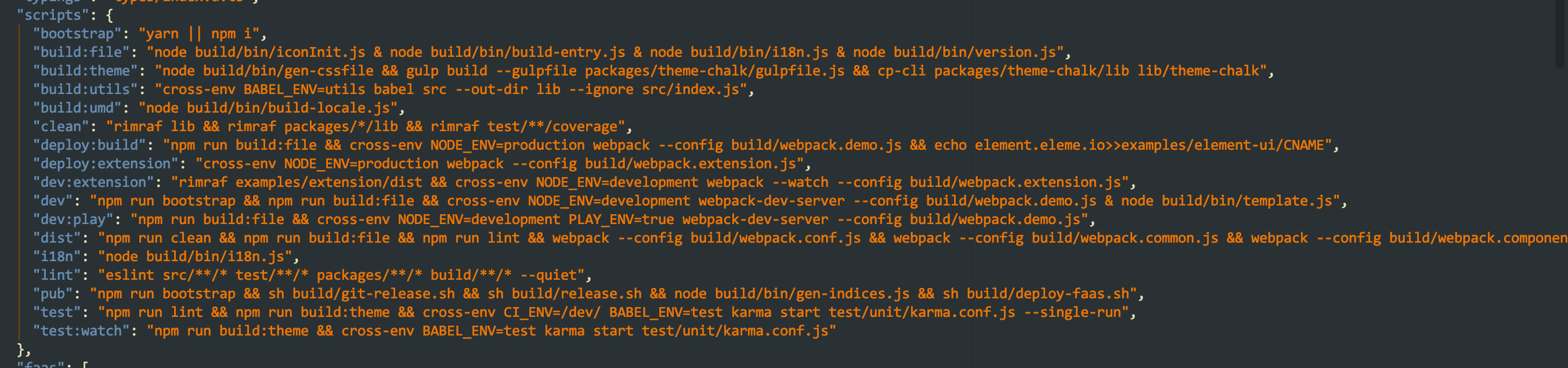
拉取 element-ui 源码(master 分支),在package.json中查找如何编译出 js,注意dist命令。

在/build/bin/build-entry.js中将:
1 | Vue.prototype.$ELEMENT = { |
改为
1 | Vue.prototype.$ELEMENT = { |
接着执行npm run dist,上传/lib/index.js到 OSS 并引用,再次刷新,页面上的按钮就变小啦!
注意
npm run dist也会打包样式文件- 至于如何在众多命令中使用正确合适的命令,可以通过全局搜索
Vue.prototype.$ELEMENT,一层一层地去发现查找到的各个文件之间的关联,不难发现/src/index.js中的代码是依据build-entry.js来生成的。