最近后台管理系统中的项目遇到了选择时间时需要加以限制的问题,记录一下。
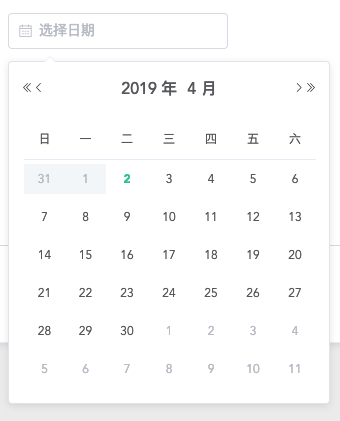
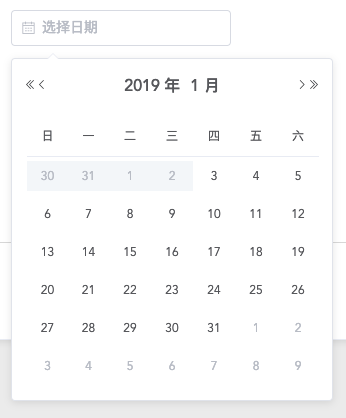
DatePicker 组件代码:
1 | <el-date-picker |
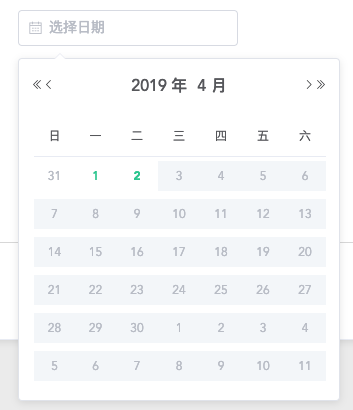
¶一、选择今天及今天以后的日期

1 | data() { |
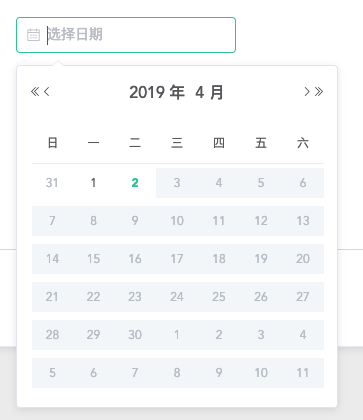
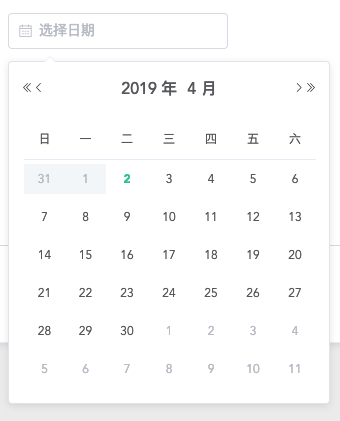
¶二、选择今天及今天以前的日期

1 | data() { |
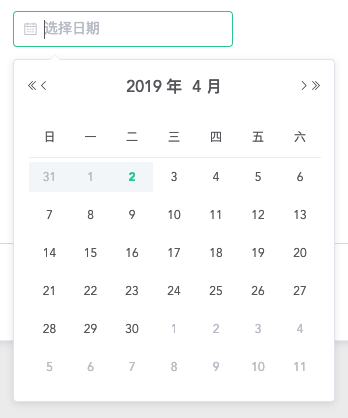
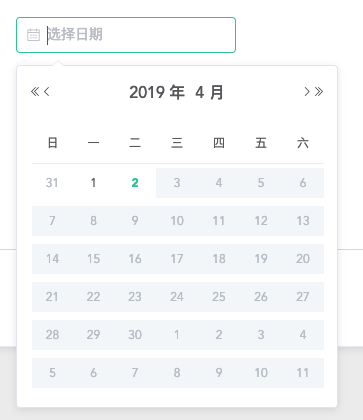
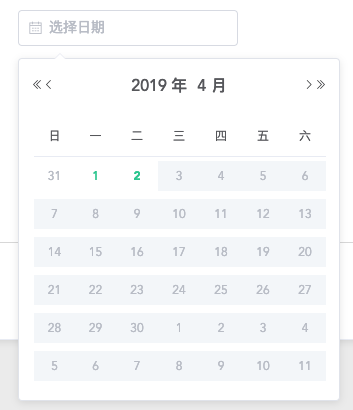
¶三、选择今天以后的日期(不含今天)

1 | data() { |
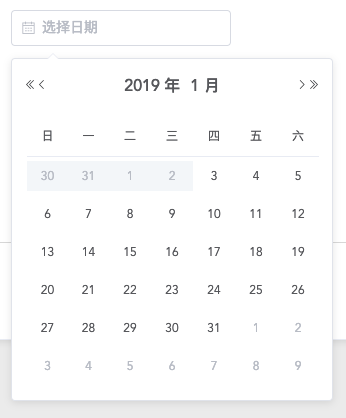
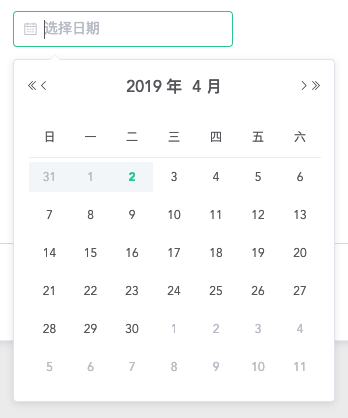
¶四、选择三个月之前到今天的日期


1 | data() { |
最近后台管理系统中的项目遇到了选择时间时需要加以限制的问题,记录一下。
DatePicker 组件代码:
1 | <el-date-picker |

1 | data() { |

1 | data() { |

1 | data() { |


1 | data() { |
随笔标题:Element UI 日期选择器时间选择范围限制
随笔作者:刘先玉
发布时间:2019年04月02日 - 20:29:30
最后更新:2019年04月02日 - 20:29:30
原文链接:https://liuxianyu.cn/article/element-ui-date-picker.html