公司的一个商城项目中,需要实现商品详情页顶部图片非正方形时补白且居中,尝试了很多方法,实现后发现其实很简单,记录一下。
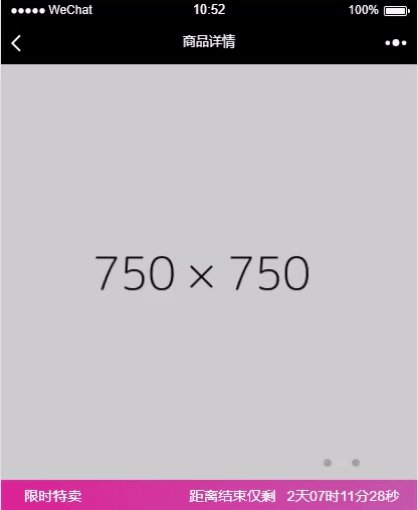
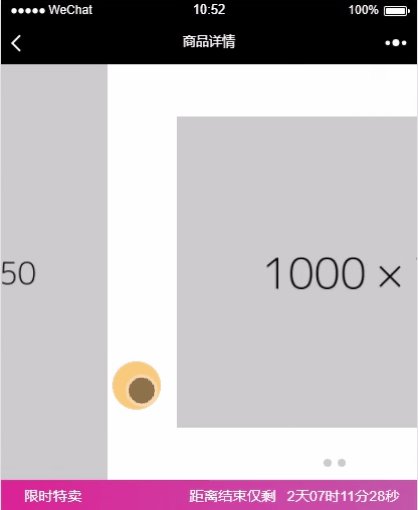
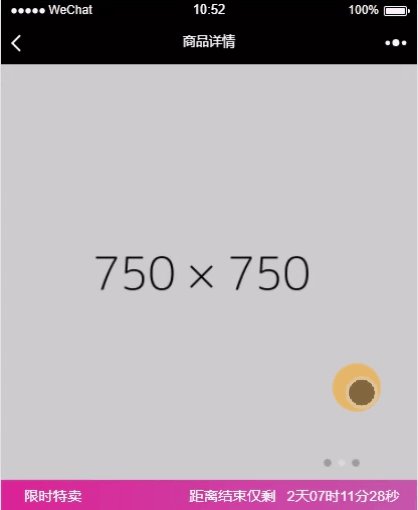
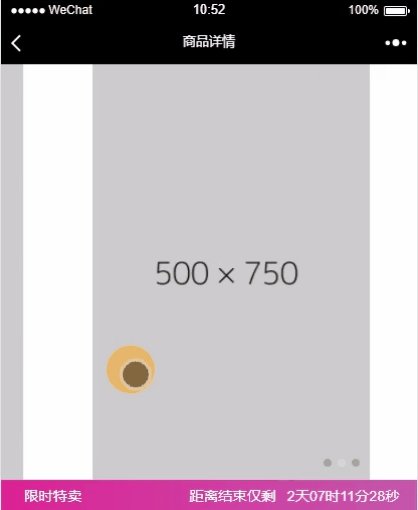
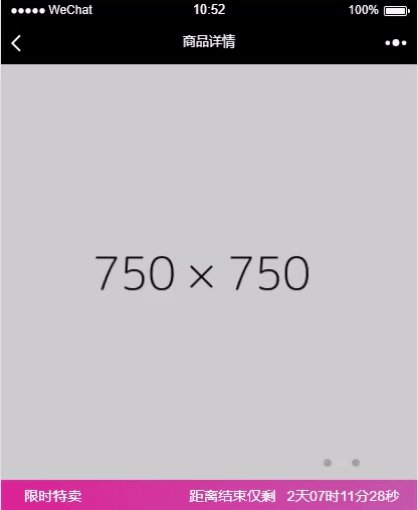
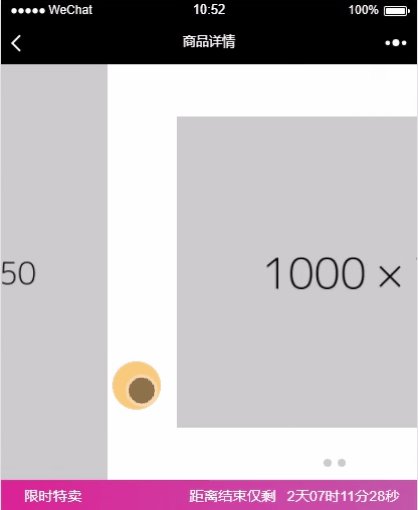
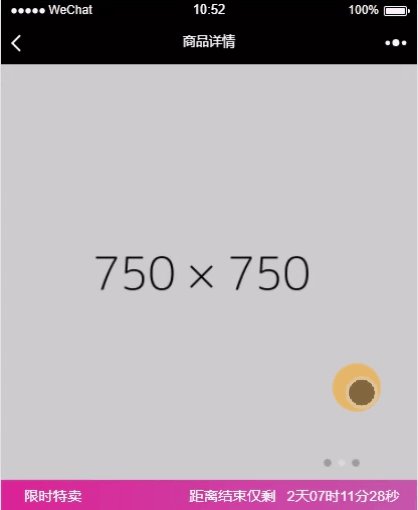
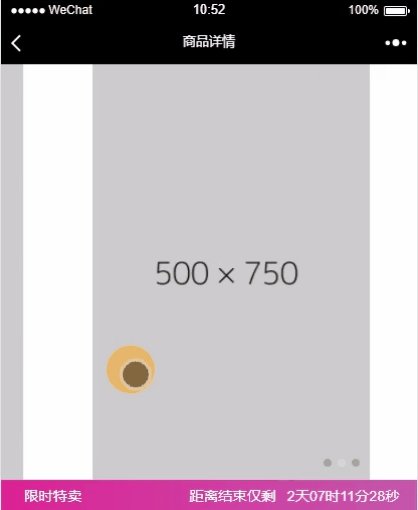
¶一、实现效果

项目是移动端的项目,基于 Vue + Mint UI 实现。效果区域使用的是 Mint UI 自带的 swipe 组件,取消了自动播放。
¶二、具体实现
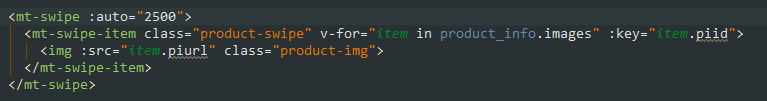
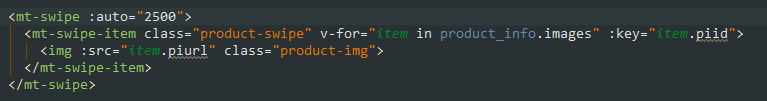
¶1、HTML 部分

1 | <mt-swipe :auto="0"> |
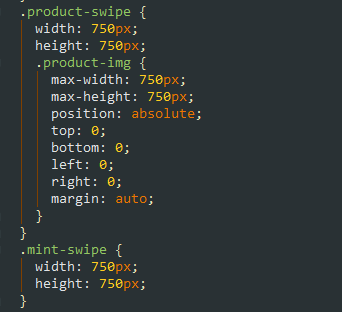
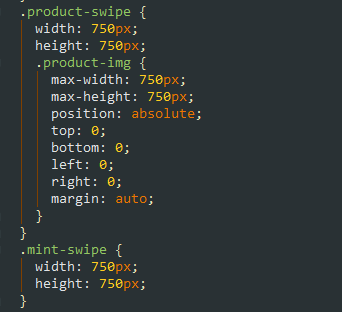
¶2、CSS 部分

1 | .product-swipe { |
公司的一个商城项目中,需要实现商品详情页顶部图片非正方形时补白且居中,尝试了很多方法,实现后发现其实很简单,记录一下。

项目是移动端的项目,基于 Vue + Mint UI 实现。效果区域使用的是 Mint UI 自带的 swipe 组件,取消了自动播放。

1 | <mt-swipe :auto="0"> |

1 | .product-swipe { |
随笔标题:图片大小不固定时在 div 中居中显示
随笔作者:刘先玉
发布时间:2018年10月30日 - 20:29:30
最后更新:2018年10月30日 - 20:29:30