刚接触 Koa2 框架,用 Koa2 写一下 GET 和 POST 接口,平常开发中可以测试使用。
¶1、新建文件夹,并初始化
1 | mkdir koa2-demo |
¶2、安装 koa、koa-router
1 | npm i koa koa-router koa-bodyparser -S |
¶3、新增 app.js
通过vim app.js命令创建 app.js 文件并保存。代码见:koa-get-post-demo/app.js
1 | // 引入模块 |
¶4、启动服务
1 | node app.js |
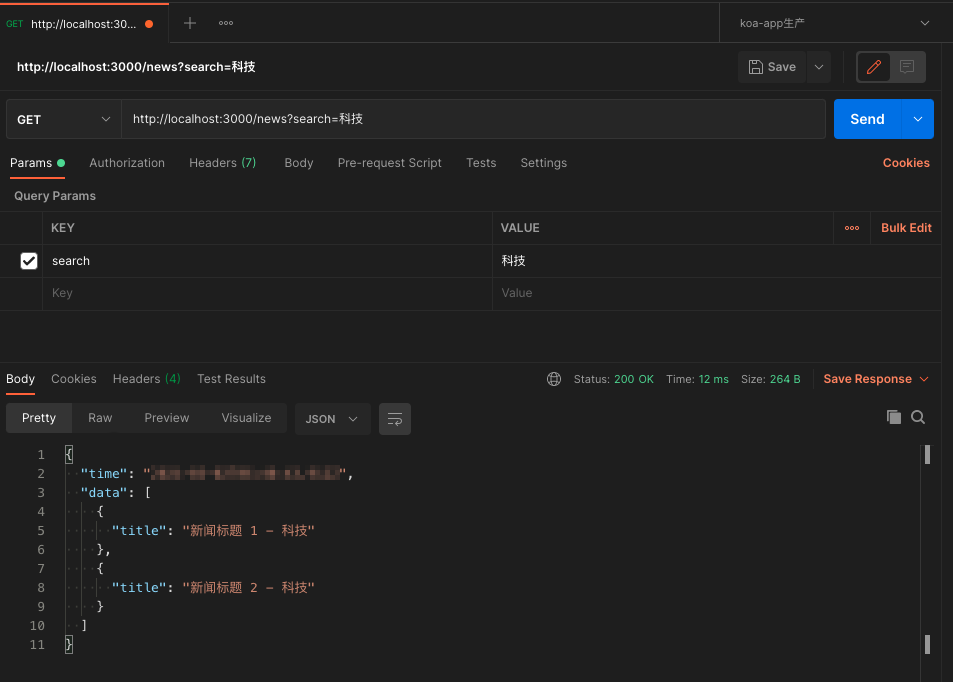
访问 http://localhost:3000/news?search=科技 查看效果。
启动服务推荐使用nodemon —— node 自动编译
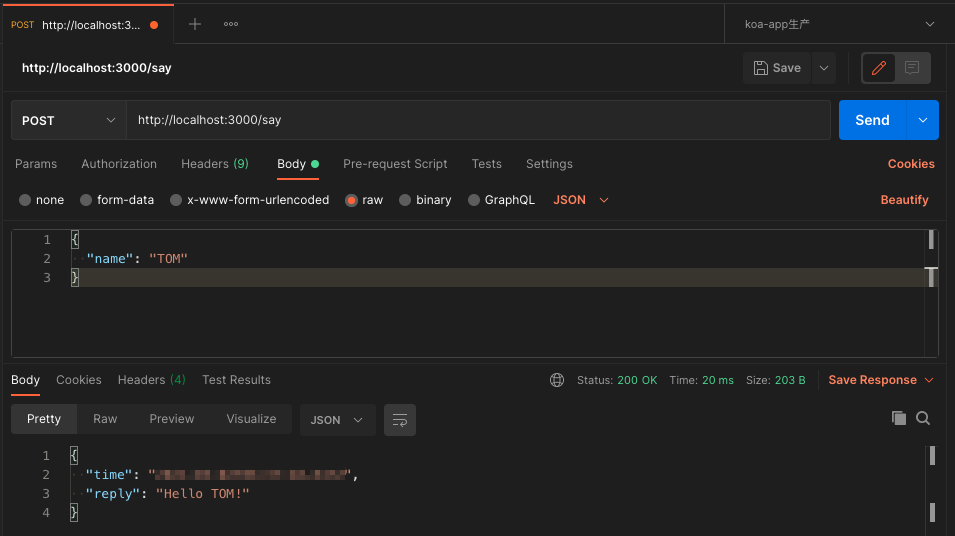
¶5、测试