最近有个需求,需要在点击上传按钮时先调用接口判断是否满足上传的条件,而不是在上传后校验失败后进行报错,将校验前置。过程中没查到其他有用的资料,这里记录下。
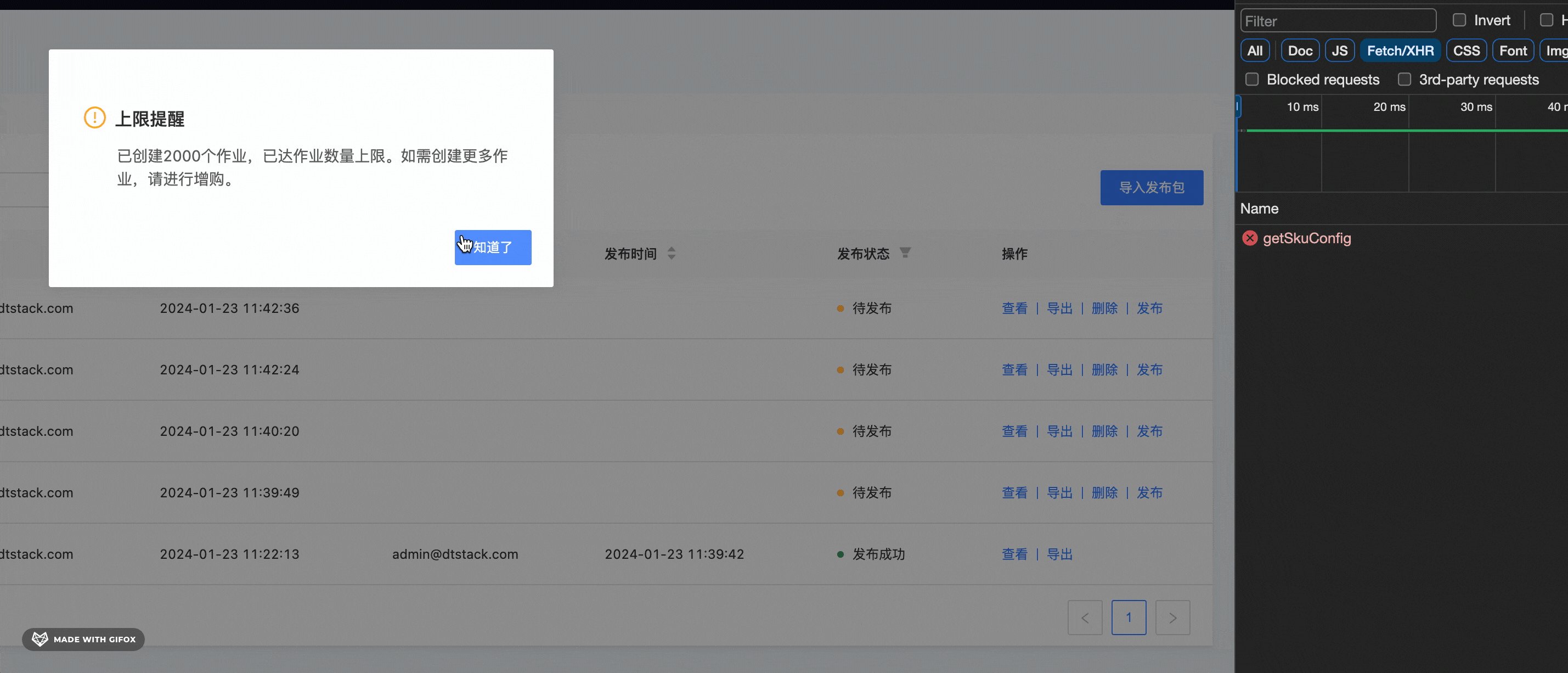
¶一、实现效果

¶二、实现代码
¶html
先将 Upload 组件的 openFileDialogOnClick 属性置为 false,点击不打开文件对话框;Upload 的父级 div 加上 ref。
1 | <div ref={(el: any) => (this.uploadEle = el)}> |
¶JavaScript
点击按钮,先进行接口校验,校验成功则弹出文件选择框,失败则弹提示。通过父级 div 去拿文件上传 input 的 dom,然后手动触发 click 事件。
1 | handleImport = () => { |