前端项目优化之旅系列随笔主要记录工作中遇到的一些优化方案,这里记录一下在 Vue CLI 3 项目中单独引用 Lodash 函数。
¶一、安装 lodash
Lodash 经常用来处理一些复杂的数据逻辑,比如常见的:数组去重、数组删除元素等等,可以有效减少项目中的复杂逻辑代码。
1 | npm i lodash -S |
¶二、完全引入 lodash
举例:拆分数组(生成二维数组)
1 | import _ from 'lodash' |

¶三、单独引入 lodash 推荐
举例:拆分数组(生成二维数组)
1 | import chunk from 'lodash/chunk' |

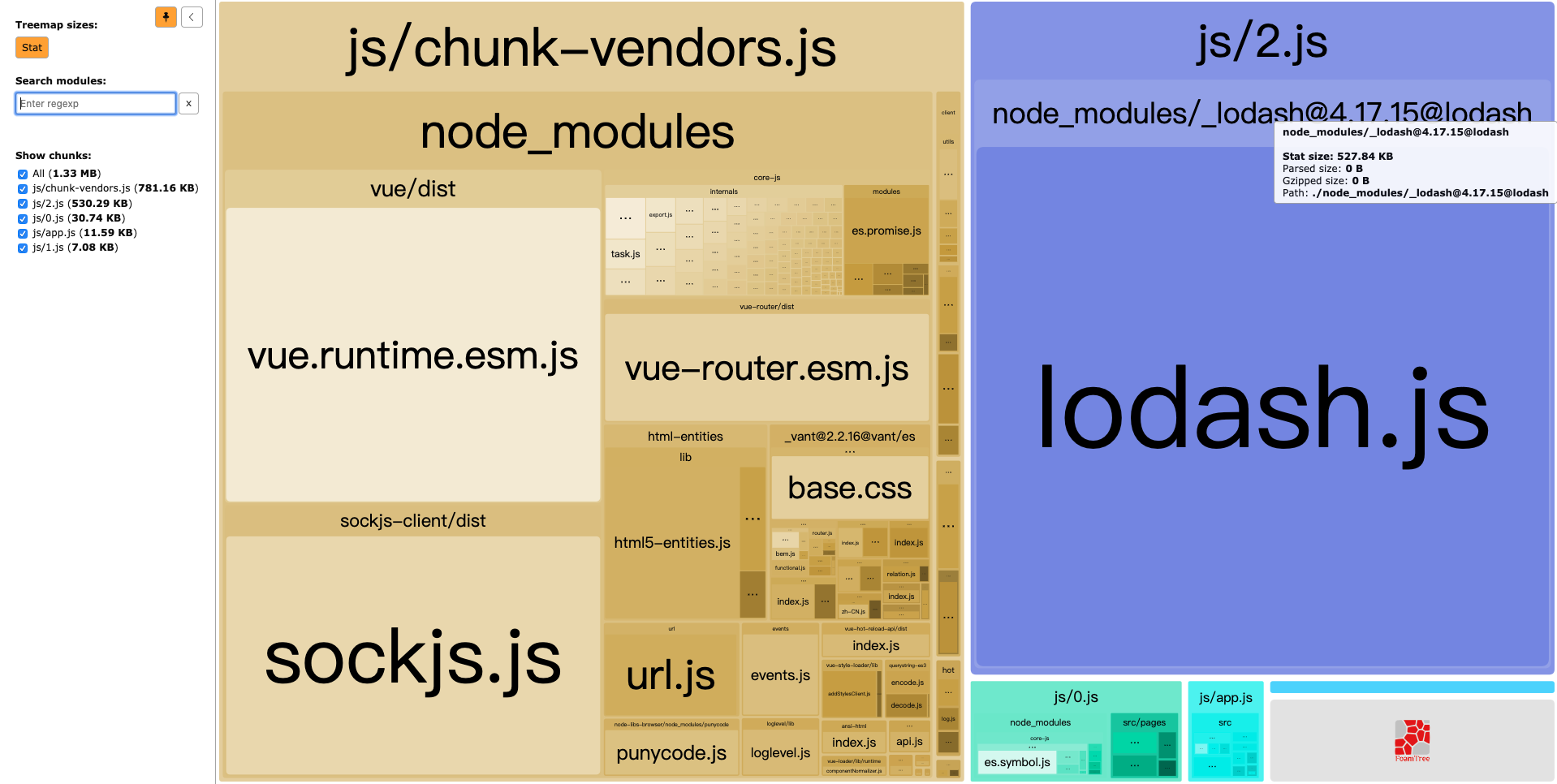
- 主要体现在 element 文件大小减少了约
550+ KB