最近公司项目中需要使用 ECharts 来展示世界地图和中国地图,记录一下。
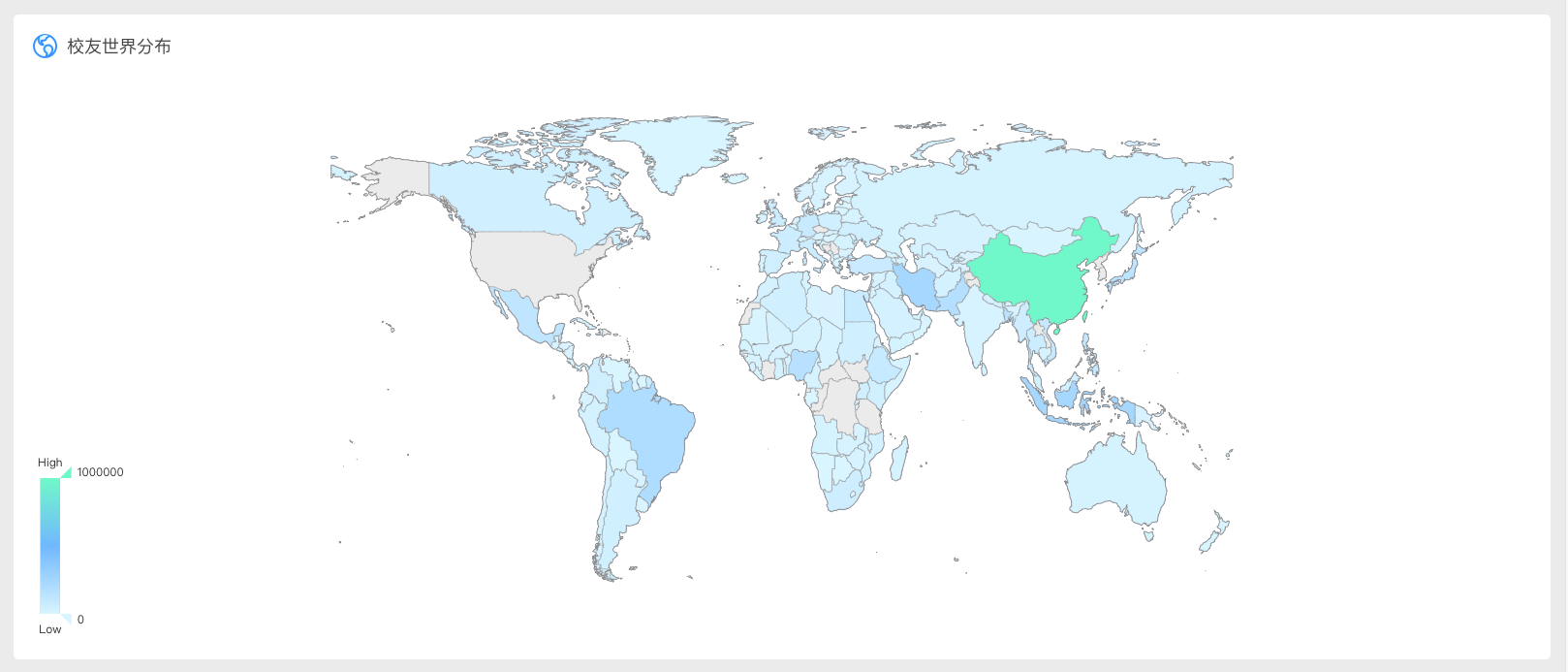
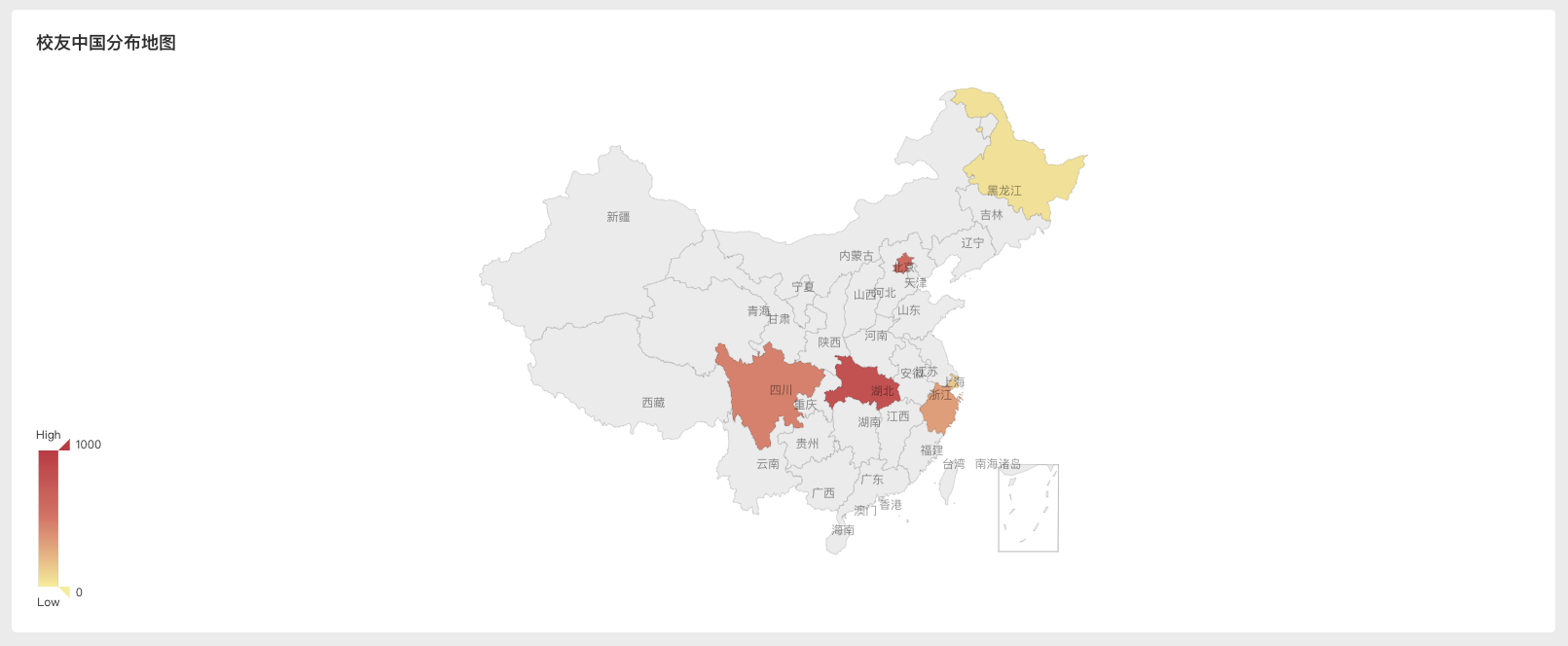
¶一、实现效果


¶二、引入组件及说明
1、v-charts:基于 Vue2.0 和 ECharts 封装的图表组件 官方文档 Github
2、可参考 ECharts 官网 的文档
3、可多参考 ECharts 的配置项文档 来进行颜色、文字等样式的改动
4、import ‘…/…/…/…/node_modules/echarts/map/js/china.js’ 引入 ECharts 自带的 China、world 等文件时,注意引入的路径
¶三、世界地图的组件代码(已省略部分国家数据,可在代码文件中复制)
1 | <template> |
¶四、中国地图的组件代码(已省略部分省份数据,可在代码文件中复制)
1 | <template> |