记录一下如何配置可以让 WebStorm 和 vscode 识别 Vue CLI 3 项目中的别名 alias @。
¶一、WebStorm
¶1、全局设置 推荐
可以在 WebStorm 的项目空间中添加一个alias.config.js文件,然后使用该文件。
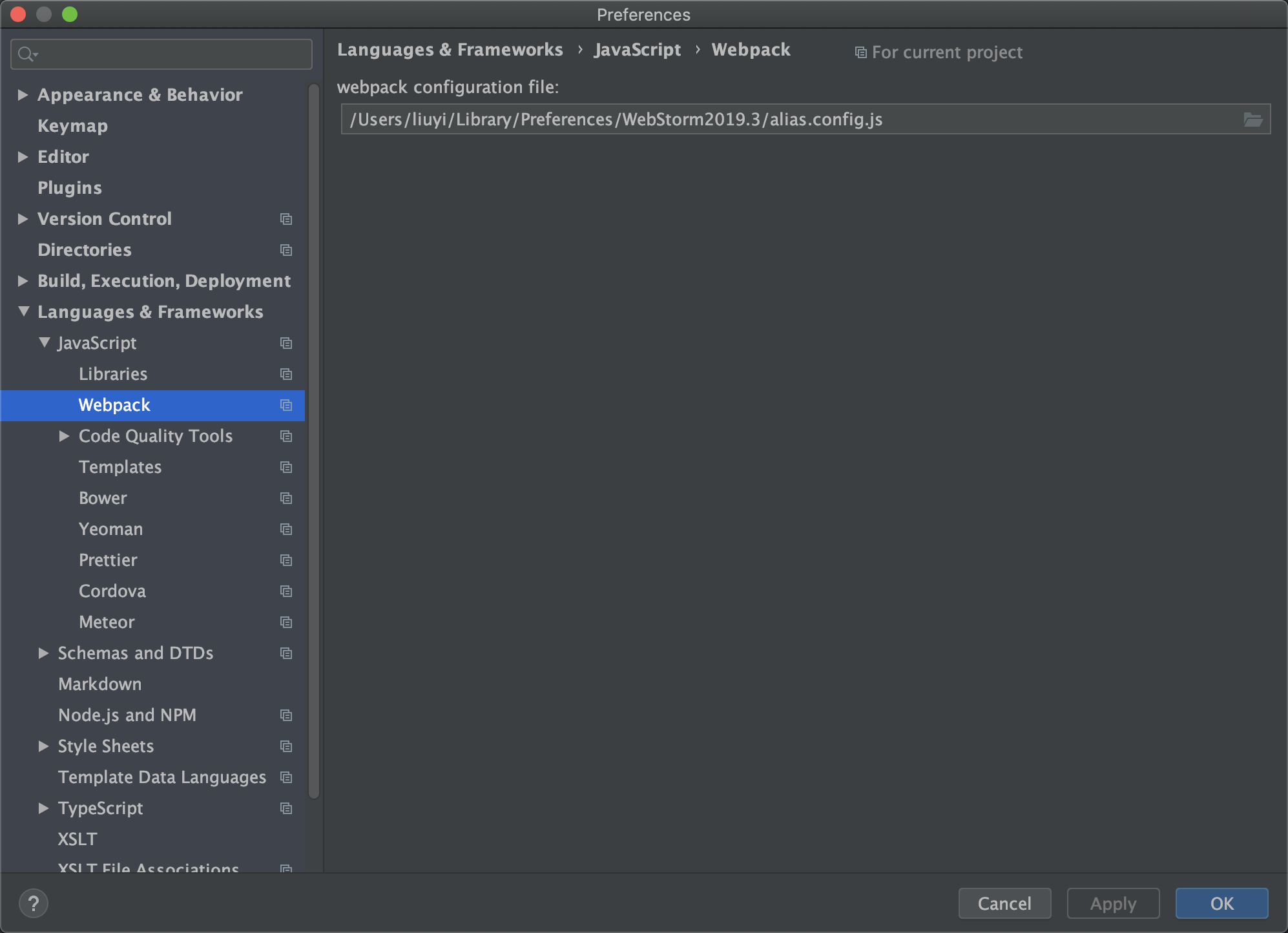
1 | /Users/liuyi/Library/Preferences/WebStorm2019.3/alias.config.js |
1 | /** |

¶2、项目单独设置
参考 在 WebStorm 中,配置能够识别 Vue CLI 3 创建的项目的别名 alias @
进入 WebStorm -> Preferences -> Language & Framework -> JavaScript -> Webpack,选择项目目录\node_modules\@vue\cli-service\webpack.config.js即可。
1 | /Users/liuyi/Desktop/Projects/Shengya/zjedu-sky-admin/node_modules/@vue/cli-service/webpavk.config.js |
¶二、vscode
vscode 中 vue 项目的@不会提示,在根目录添加一个jsconfig.json文件,即可在 script 标签中使用@。
1 | { |