最近写了个教育机构的微信小程序,其中有个批阅的功能,产品希望切换题目的时候能通过左右滑动切换上一题下一题,说是客户抖音玩多了,记录一下实现方法。
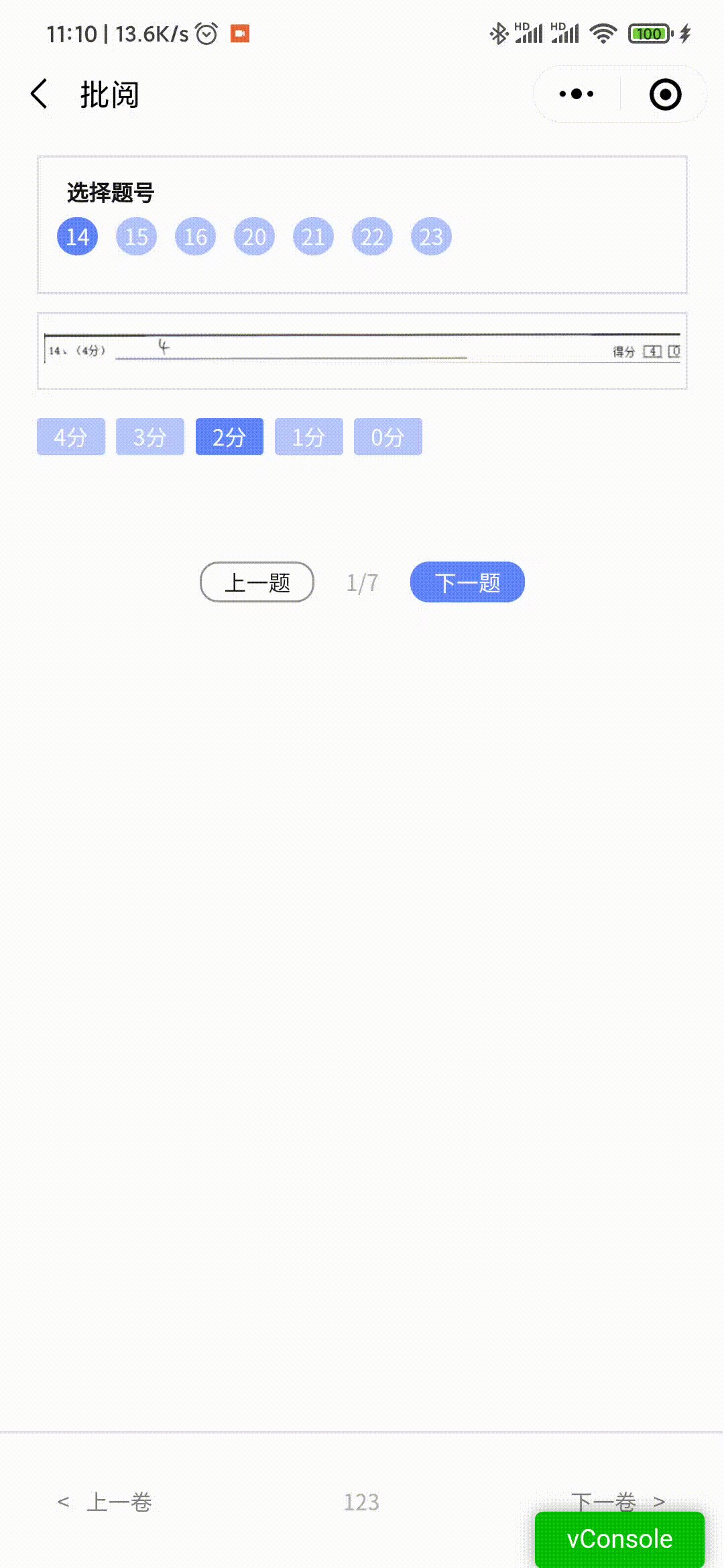
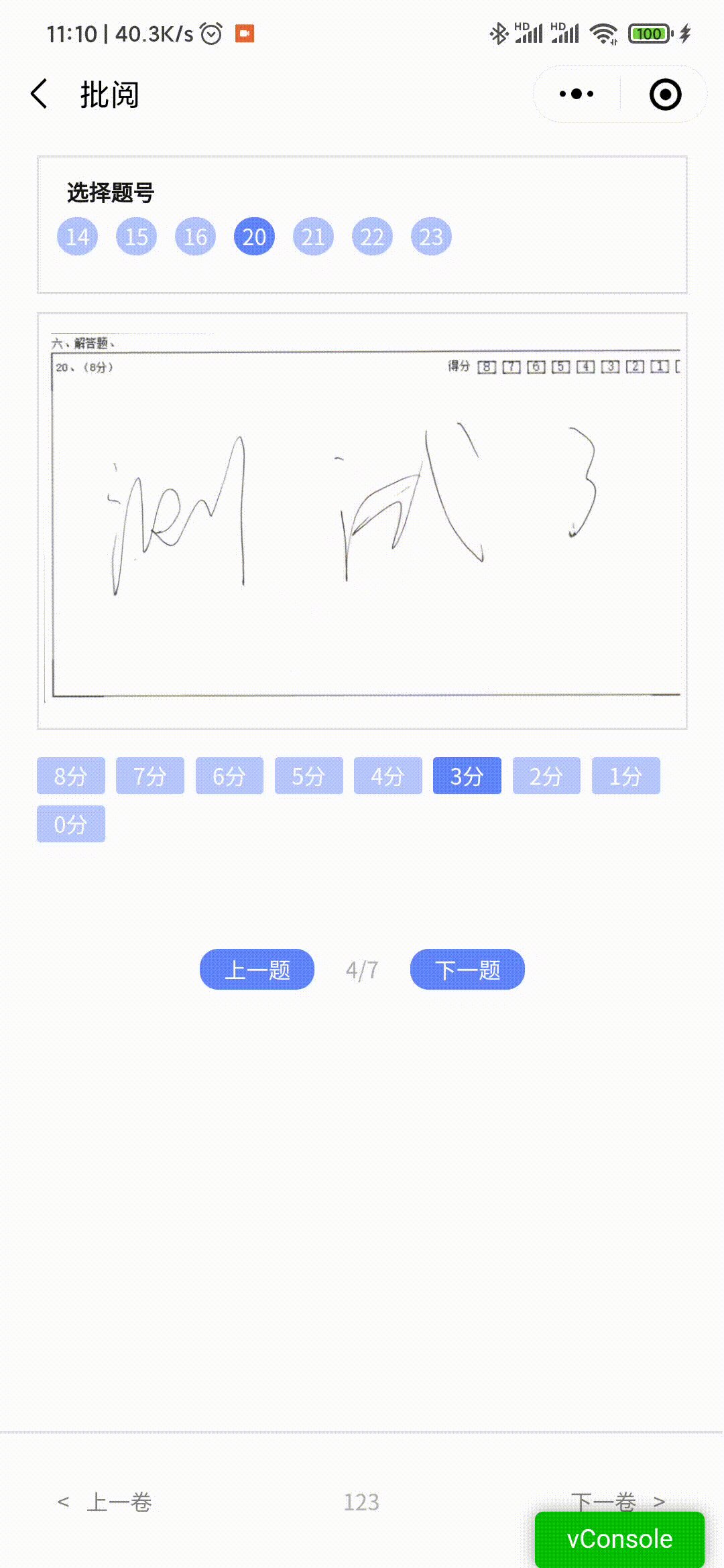
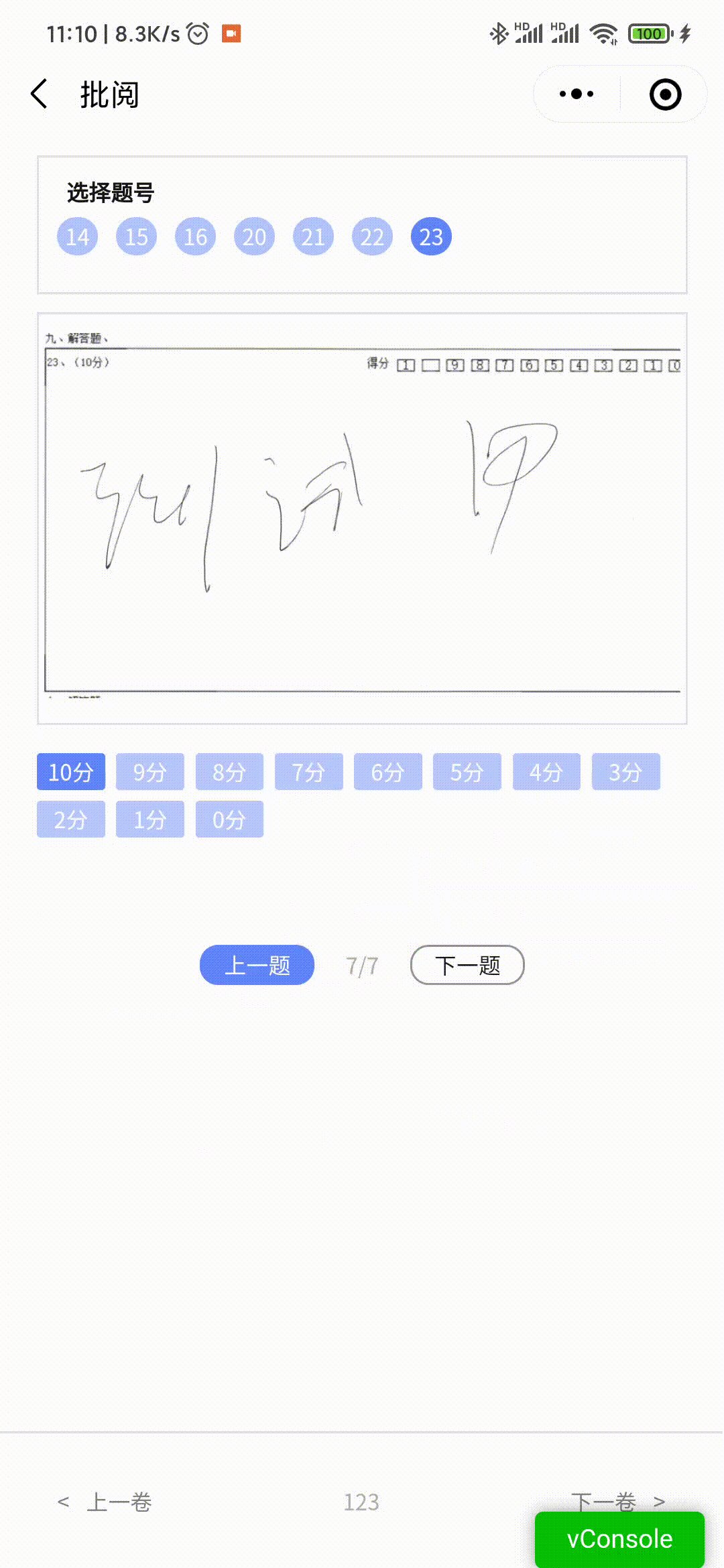
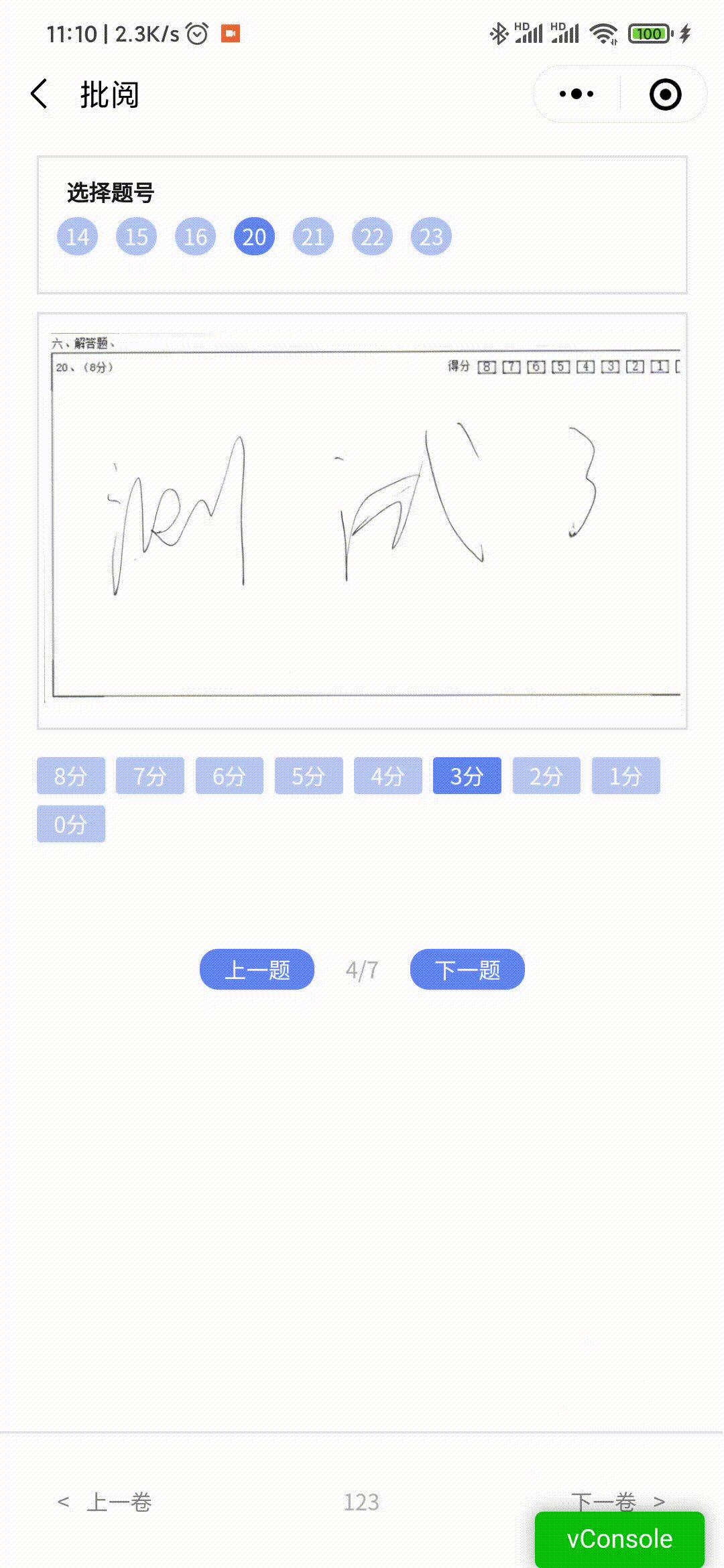
¶一、实现效果

¶二、实现方法
在需要滑动的区域加上触摸事件的监听,文档可参考 事件详解。主要使用到三个事件touchstart、touchmove、touchend,思路是:
touchstart记录开始的位置,标识已开始移动;touchmove记录移动的距离,超过设定的移动距离即认为进行了滑动操作;touchend标识结束移动
代码如下:
1 | <template> |
注意
- touchstart、touchmove、touchend 为微信官方提供的 api,均为小写,对应的方法按习惯使用了驼峰命名。