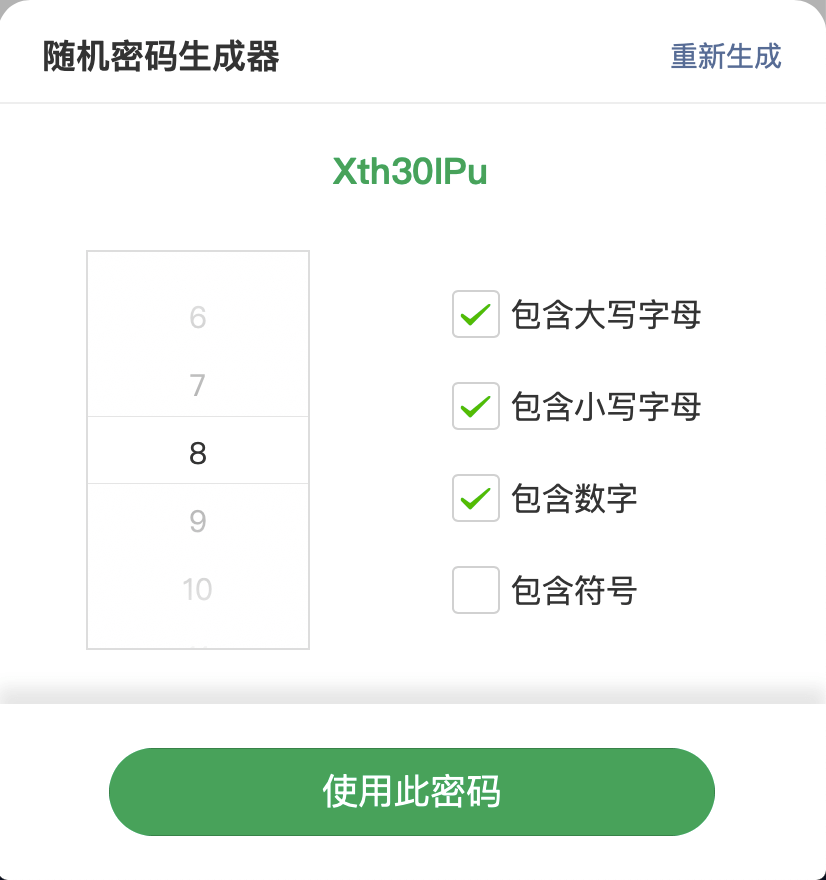
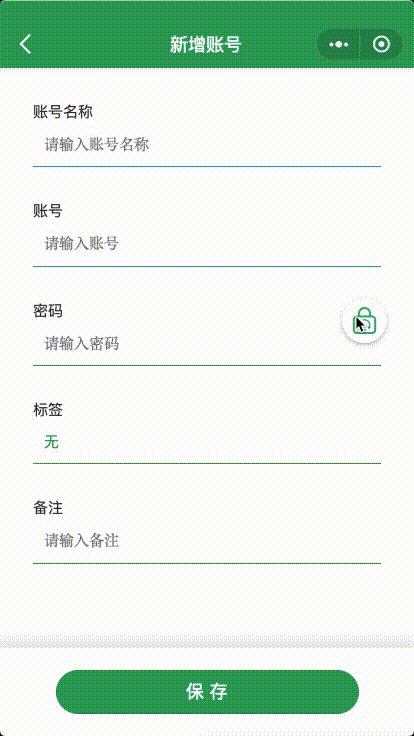
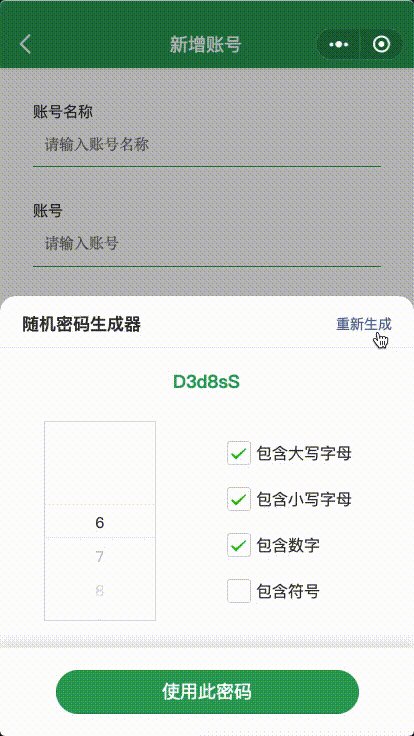
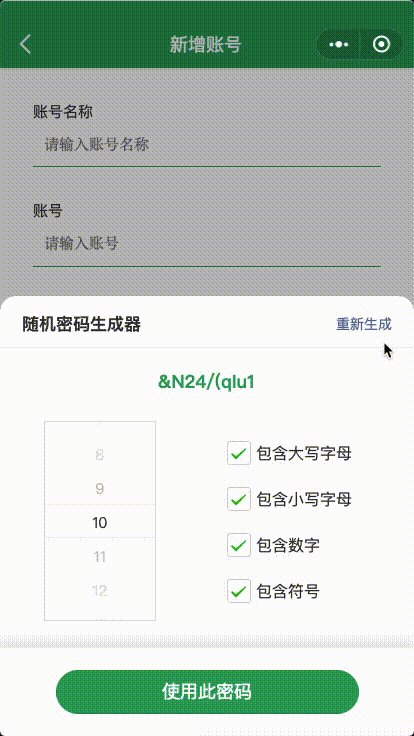
用户在第一次注册网站时,可以使用随机密码生成器生成一个密码,可以控制密码长度和密码包含的内容项(大小写字母、数字、字符),不满意可以重新生成。
这是一个系列随笔,主要记录『账号簿』微信小程序的开发过程:
账号簿(微信小程序)的开发过程
账号簿开发(一)—— 微信小程序 AES 加密解密
账号簿开发(二)—— 微信小程序检查更新及调试
账号簿开发(三)—— 微信小程序的云开发
账号簿开发(四)—— 写一个随机密码生成器
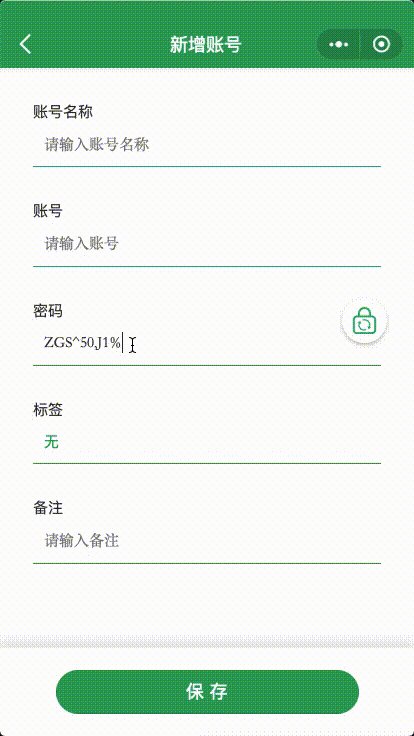
¶一、实现效果


¶二、需求分解
- 写一个方法,接收密码包含的内容项(大小写字母、数字、字符)和需要的长度
- 根据密码长度确定每个内容项出现几次,取余后的从所有内容项中随机取
- 将上述得到的密码字符串使用乱序算法打乱
¶三、代码实现
¶3.1、基础单元
- 大写字母:
ABCDEFGHIJKLMNPQRSTUVWXYZ - 小写字母:
abcdefghijklmnopqrstuvwxyz - 数字:
1234567890 - 符号:
~!@#$%^&*()[]{}:,./?-_+=<>
¶3.2、生成分段式密码
1 | /** |
¶3.3、乱序算法
上述拿到的密码是一个分段式的密码,举个例子,我需要长度为 8 且包含大小写字母、数字的密码,那么经常上述方法,得到的会是这样一个密码:Aa1Aa1Aa,即按包含的项依次拿出单个字符串的密码,最后拼接在一起。
显然上述得到的密码不太实用,而且不够安全,这时候可以将上述密码打乱一下顺序,即可得到最终的密码。
1 | // 乱序算法 |
¶3.4、组件调用
完整代码:/src/pages/account/components/NewPassword/index.jsx
1 | const checkboxList = [ |