公司的项目中一直使用的是antd3.x,最近有个需求,TreeSelect支持多选和模糊搜索的时候,模糊搜索后选中某个选项,不清除搜索条件,点击组件外其他地方才清除搜索条件。思路是如下:
- 设置 autoClearSearchValue 为 false,选择选项后不清除搜索框
- 监听 onBlur 事件,触发时清除搜索框
¶一、使用 antd3.x
由于年久失修,antd3.x 有很多 api 有错误,会影响业务场景,这里就有一个坑:
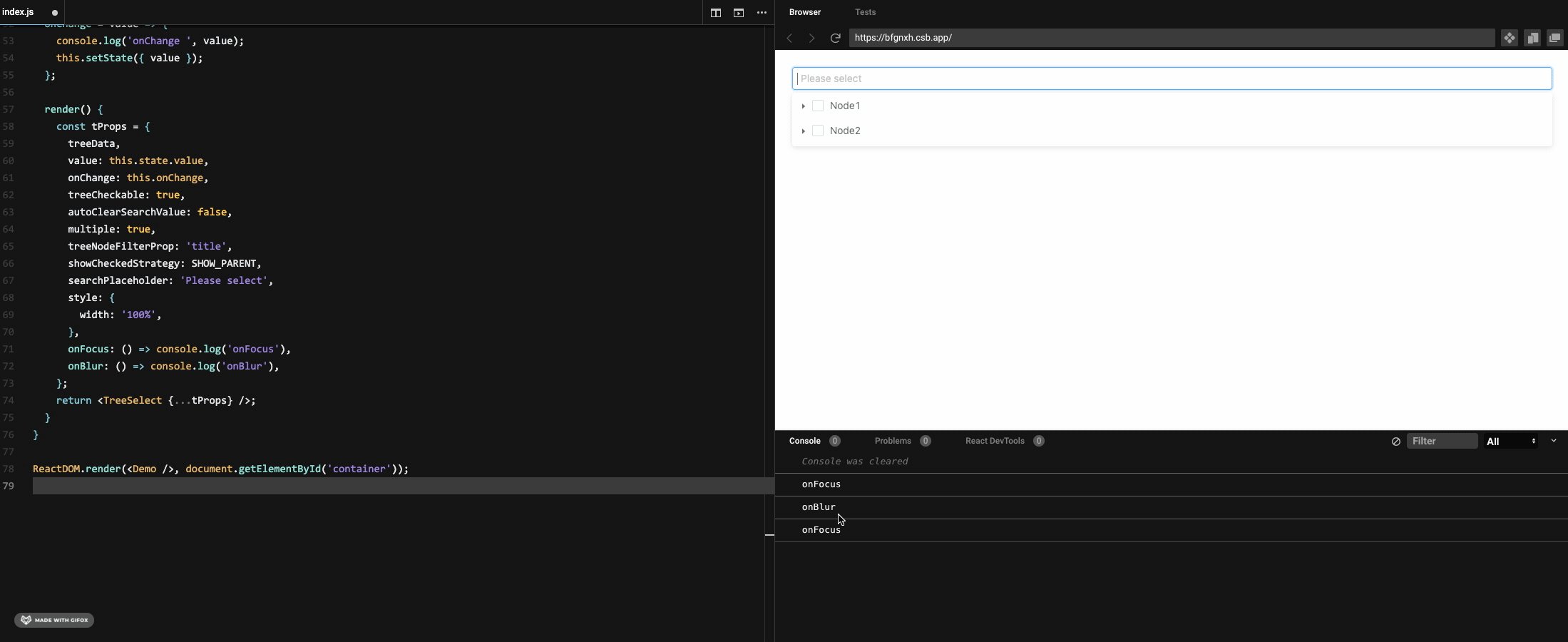
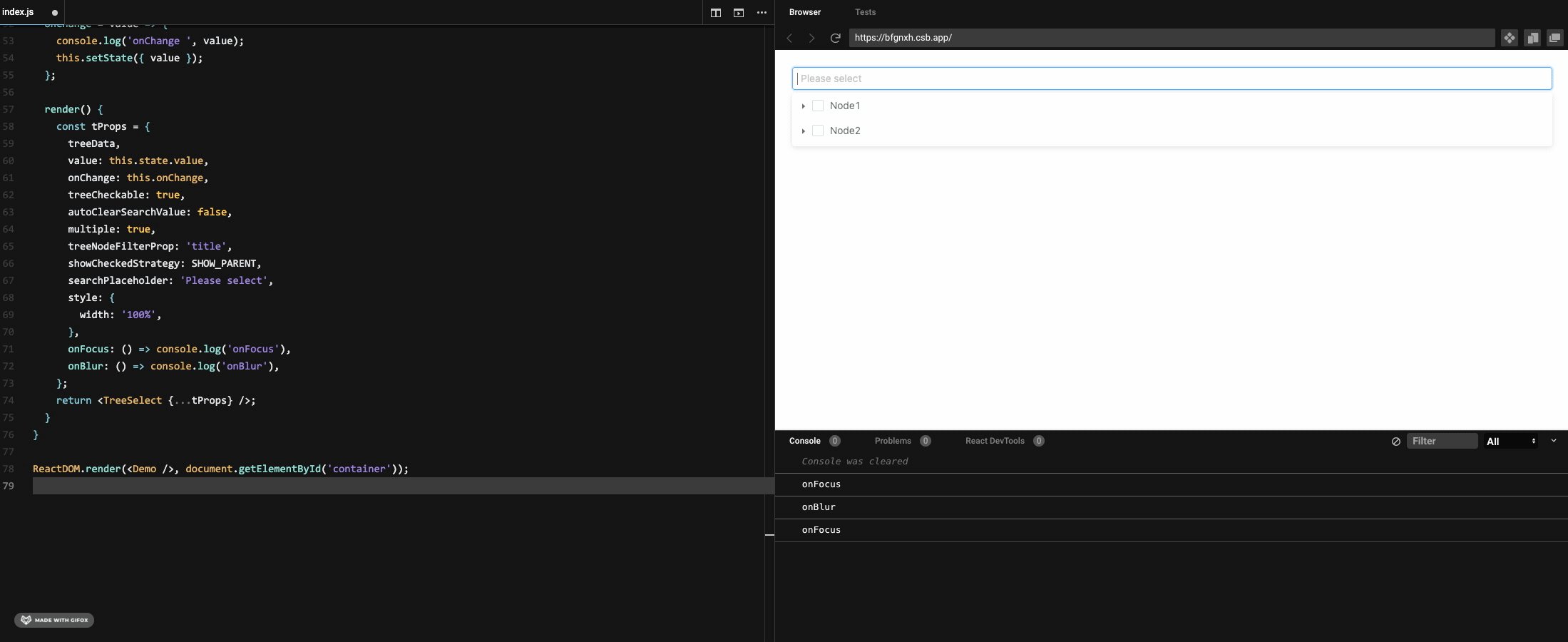
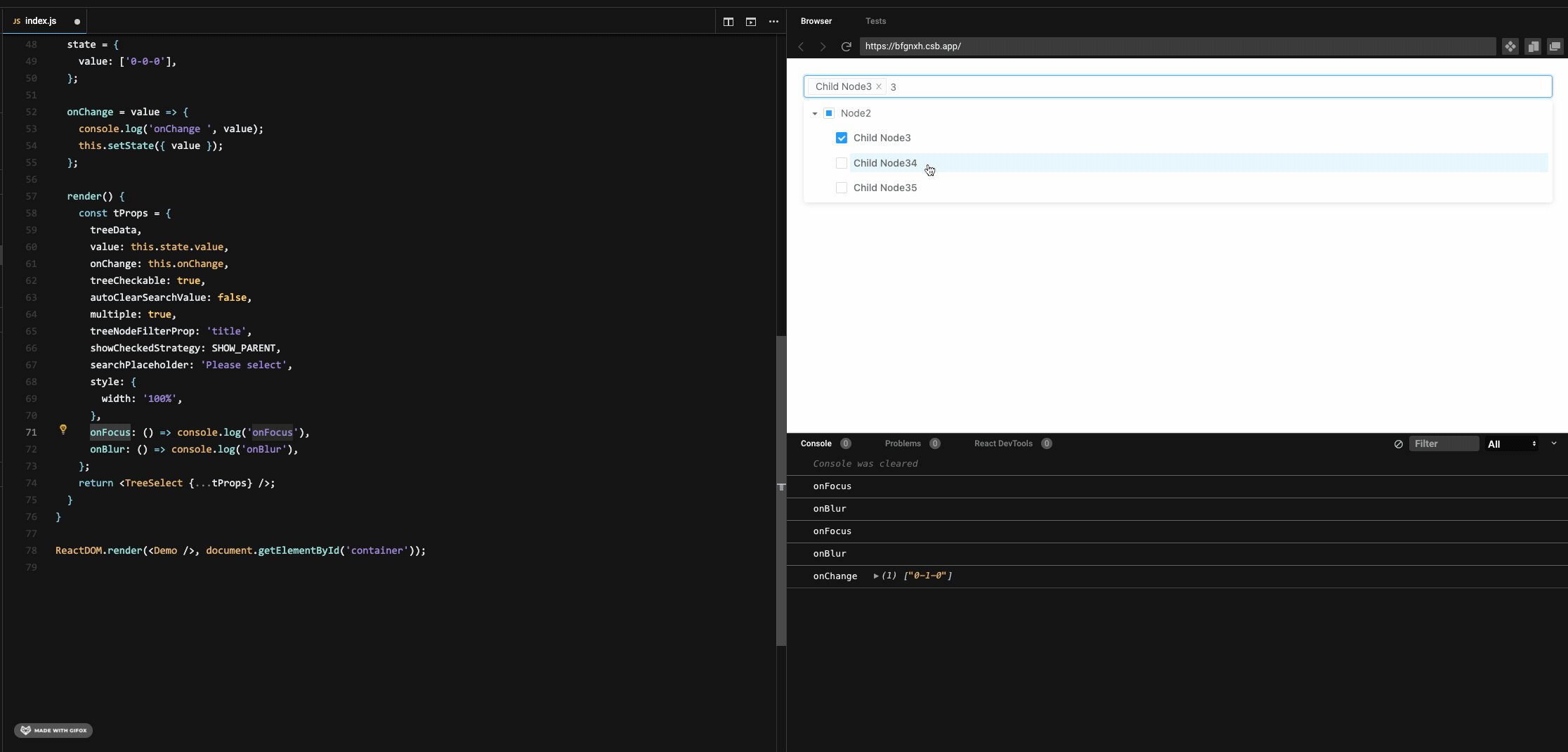
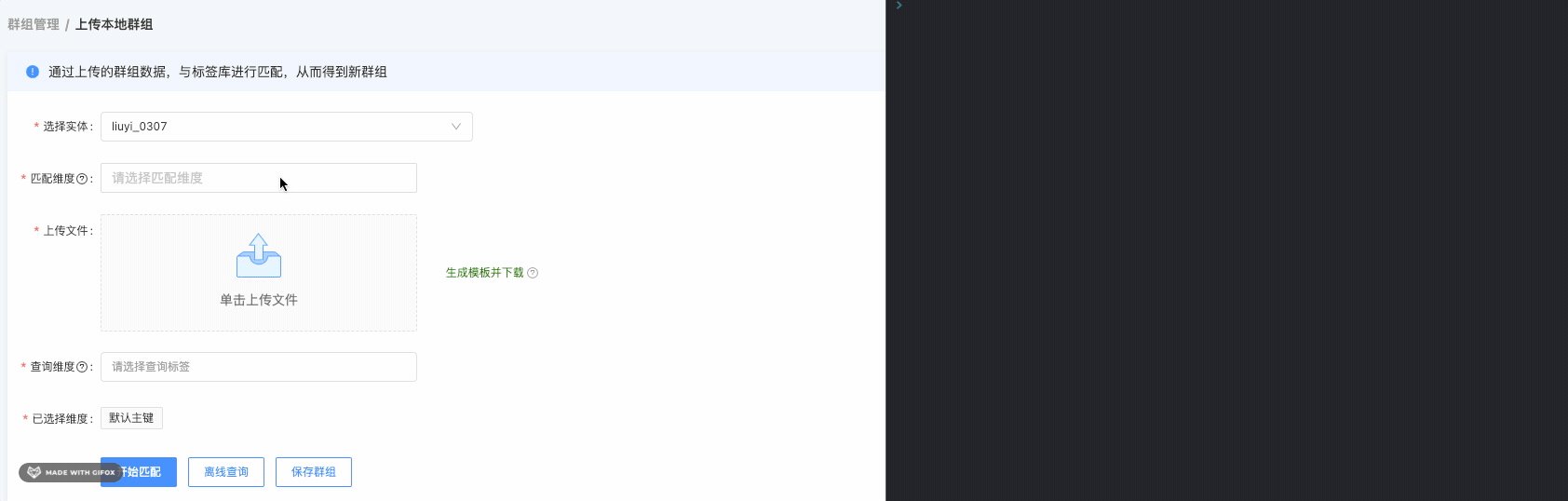
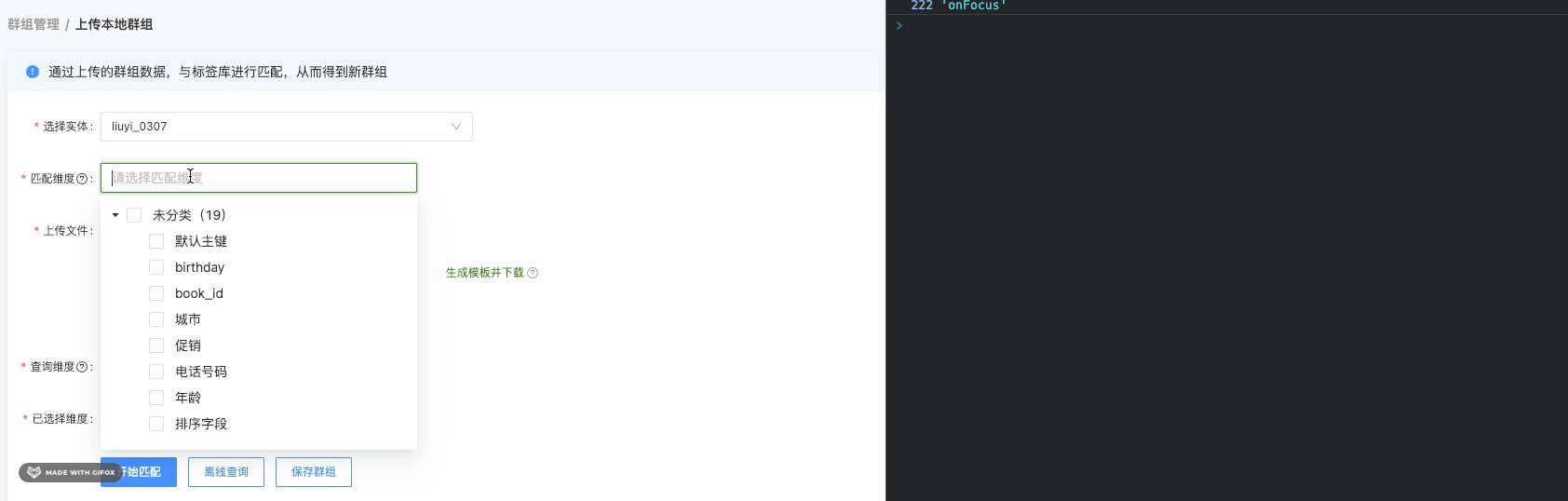
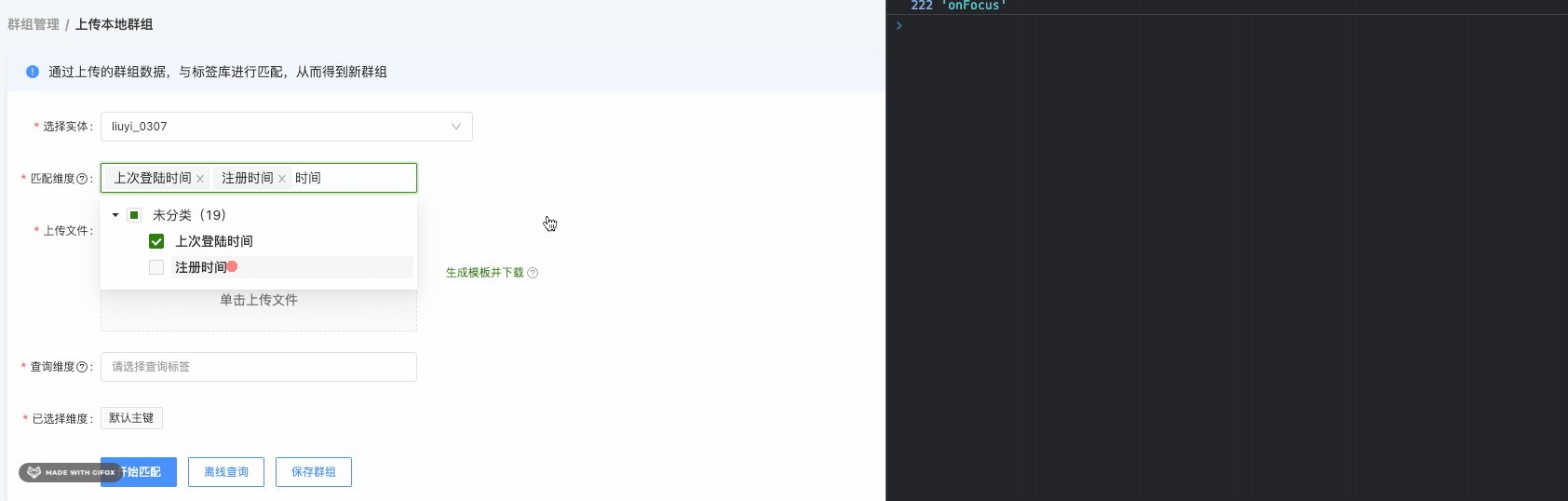
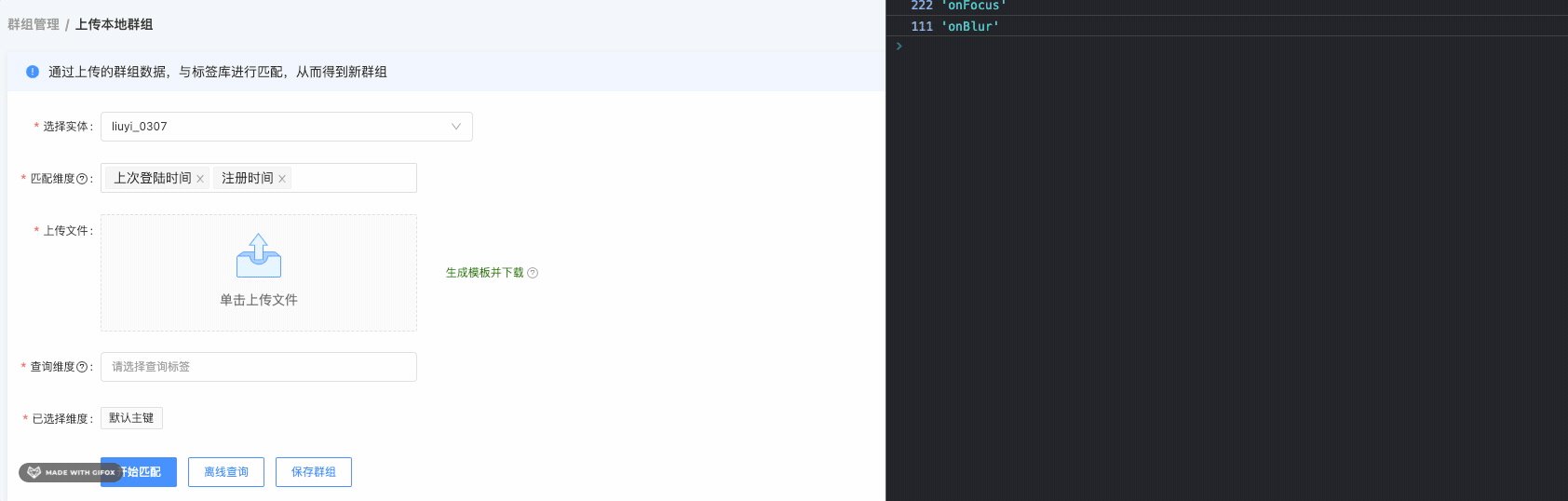
antd3.x TreeSelect,在第一次获得焦点时,会依次触发onFocus、onBlur、onFocus,此时会清除一下搜索框,第一次还没有输入搜索条件,清除也无伤大雅。

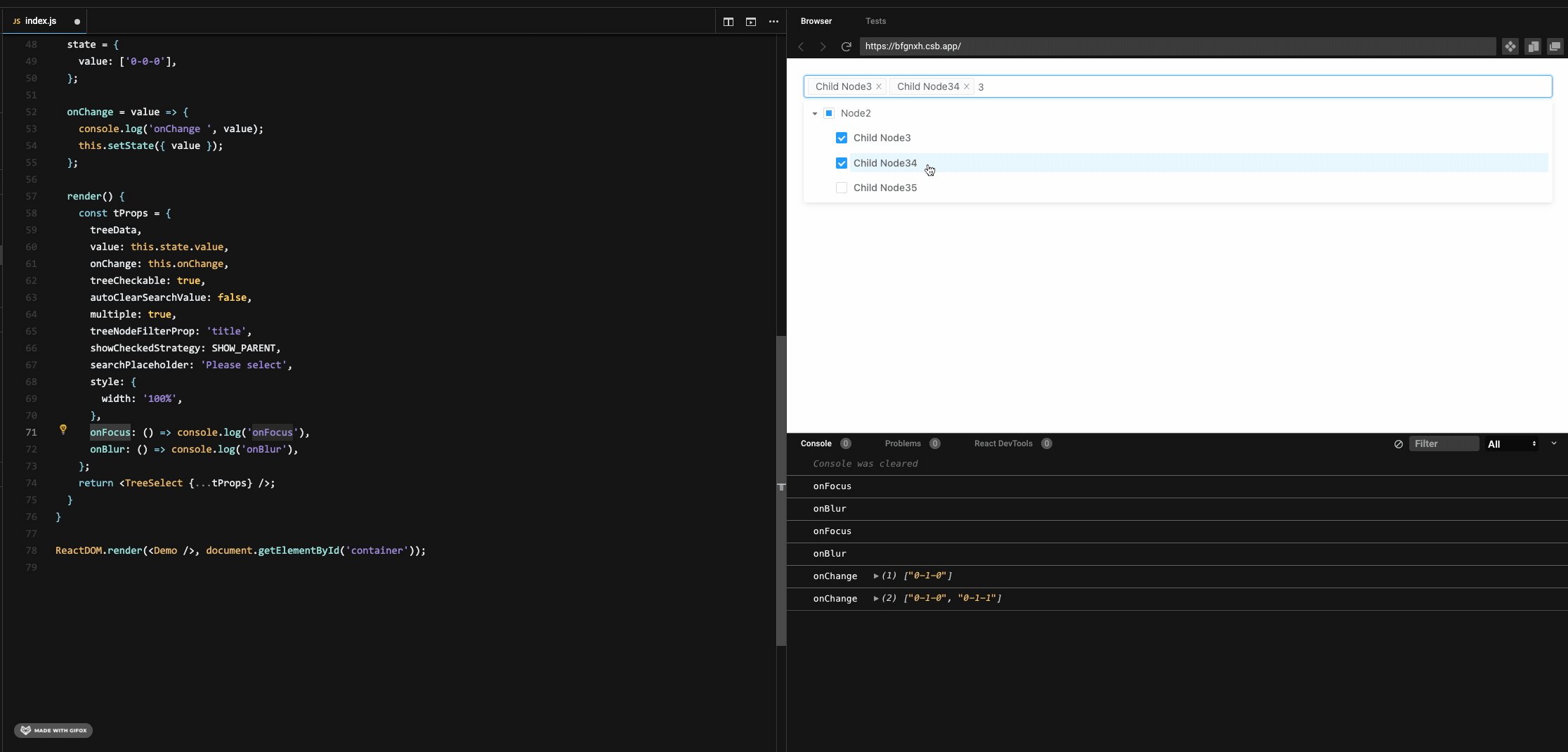
输入搜索内容后,选择某个选项,此时会发现,第一次选择选项,会再次出触发onBlur事件,这就让人很尴尬了,这样会让开发者无法区分onBlur到底是搜索后第一次选择选项触发的,还是点击组件外触发的,也就不能在onBlur事件中清除搜索条件,否则与需求不符。

思考
我们去antd4.x TreeSelect尝试了一下,发现没有这个问题,所以着手引入 antd4.x;
但是项目中目前暂时不能全部升级 antd4.x,否则改动太大;
最终考虑同时引入 antd3.x 和 antd4.x。
¶二、使用 antd4.x
¶2.1、安装
1 | yarn add antd-v4@npm:antd@^4 |
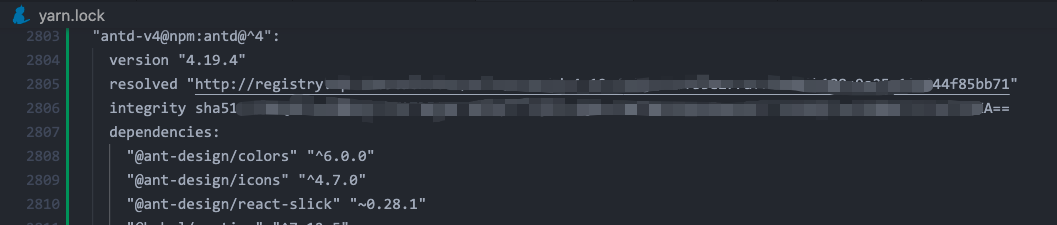
安装完成后可以在 package.json 和 yarn.lock 中看到安装的依赖:


¶2.2、配置 css loader
1 | const path = require('path'); |
style-loader将打包后的 css 代码添加到页面头部css-loader加载 css 文件,importLoaders的含义可参考:css-loader中importLoaders的理解less-loader将 less 转成 css,modifyVars可以修改 less 中变量的值,我们再配合 antd4.x ConfigProvider 的 prefixCls 属性,搭配 ant-prefix 将样式前缀修改为antd-v4,故意修改下主题色,可以更显眼的看到是否成功
如果已经配置了 less loader,建议给之前的规则添加 exclude:
1 | exclude: [ |
注意
path.resolve处理的是 node_modules 中的 antd-v4,注意路径
修改 webpack 配置后需要重启项目
¶2.3、引入样式、组件
在/src/components下新建一个文件夹 TreeSelectV4,添加 index.tsx:
1 | /** |
- prefixCls 是样式前缀,这里统一写成
ant-v4。

注意
建议完成以上内容后执行 lint、check-types、test 等命令
建议升级typescript等相关依赖的版本