最近公司项目中用到出生日期的功能,使用了 Mint UI 中的 Datetime picker,遇到的问题记录一下。
¶Datetime picker 效果
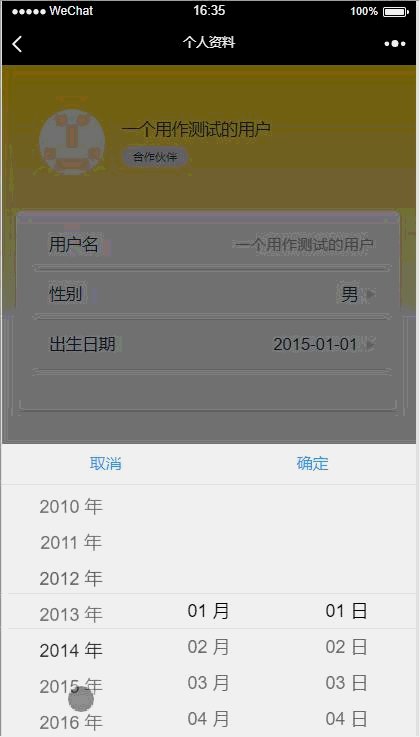
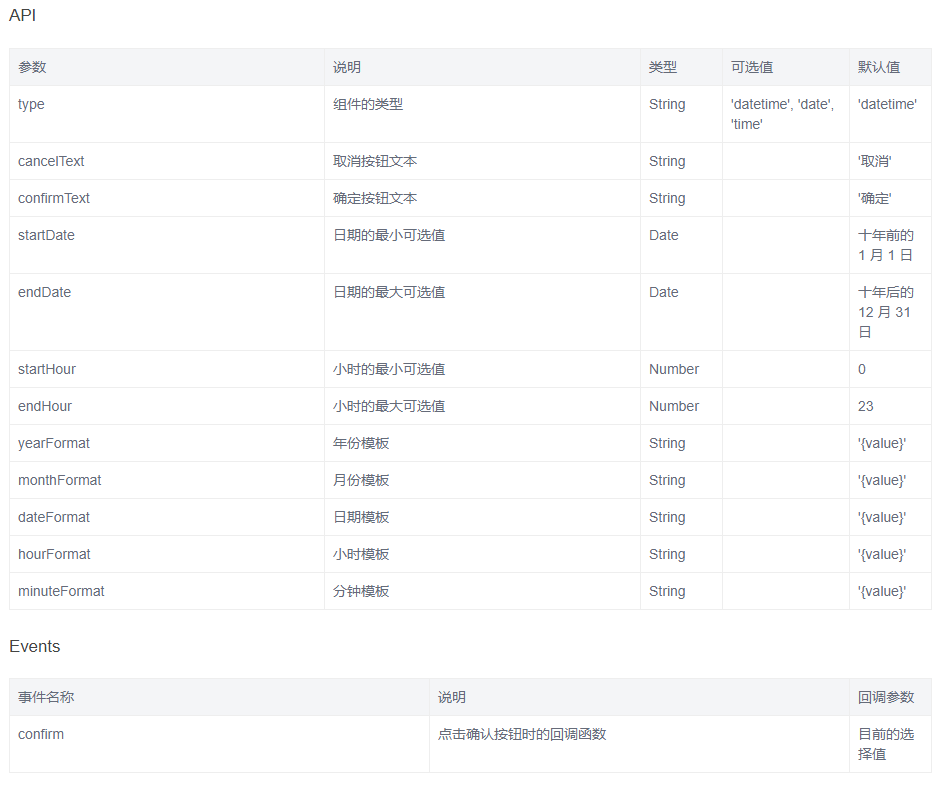
¶1、官网效果

官网上给出了一些 API 文档,但是 Mint UI 的文档 写的真心不怎么样,这里分享一下 Mint UI 的源码,这里是 Datetime picker 的源码。

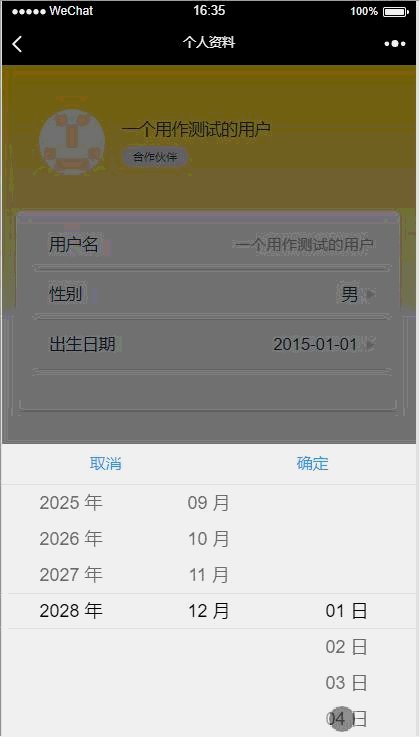
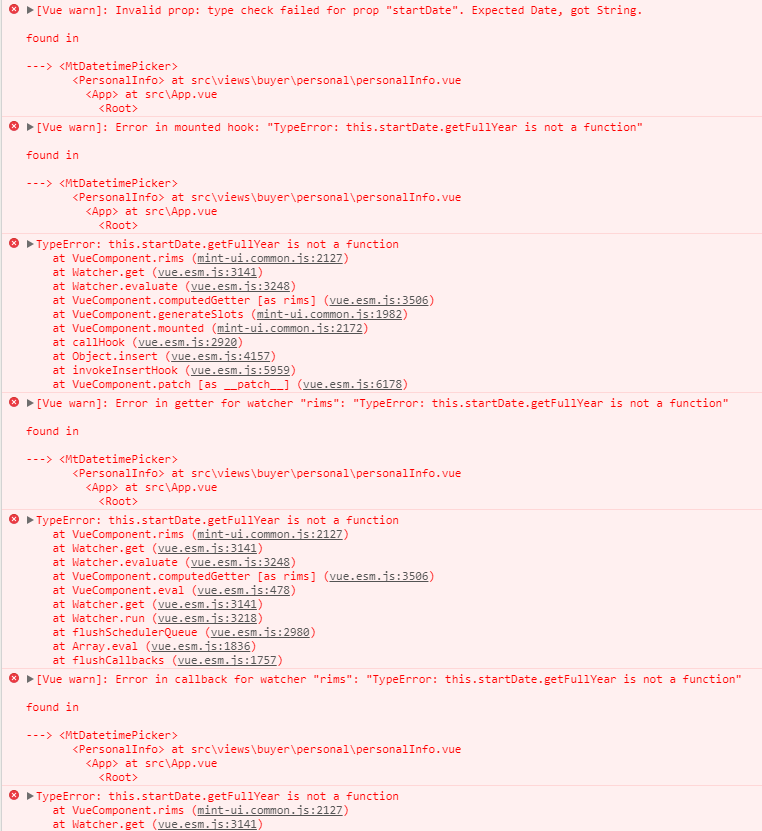
既然是选择出生日期,那可选日期当然需要做一些限制,粗略地处理为 1900-01-01 ~ 当前时间。注意到文档中的 startDate 和 endDate 可以控制起止时间,但是没有说明如何使用,源码中也没有例子。如果我们直接设置时间格式的字符串,如 startDate: "1901-01-01",这样写是会报错的。

根据上图可以看出传入 startDate 的值必须是 Date 类型,所以按下面的写法就可以了:
1 | startDate: new Date("1901-01-01"), |

1 | <!--出生日期的picker--> |
v-model="user.usbirthday"中的 user.usbirthday 可以设置成 this.user.usbirthday = 1995-01-01。

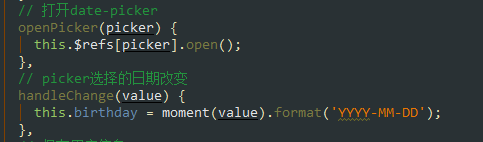
1 | // 打开date-picker |
¶2、实现效果

¶3、引入 Moment.js
随笔中的代码涉及了 Moment.js,这是一个用来格式化时间的 js 插件,比如下图的时间不便于前端使用,则可以通过 Moment.js 将其转化为 2018-11-19 等格式的时间。

安装方式: npm i moment
中文官网: http://momentjs.cn/
Github: https://github.com/moment/moment/
然后在 main.js 中添加下面两行代码来引入 Moment.js:
1 | // 引入moment用来格式化时间 |
常用格式化:
1 | let date = moment(new Date("1901-01-01")).format("YYYY-MM-DD HH:mm:ss"); |