最近公司项目中用到收货地址的功能,遂采用这种联动的方式
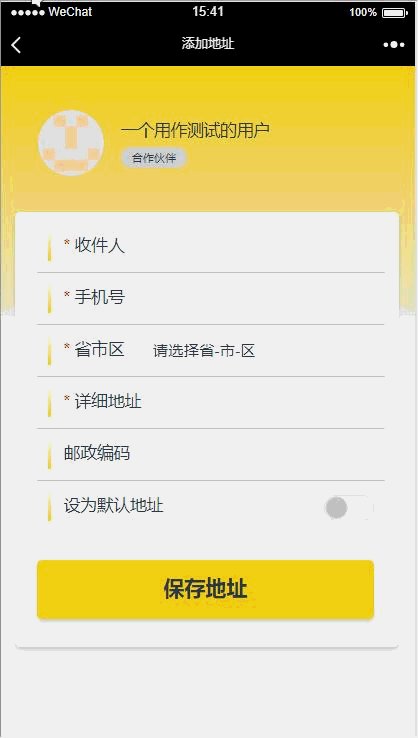
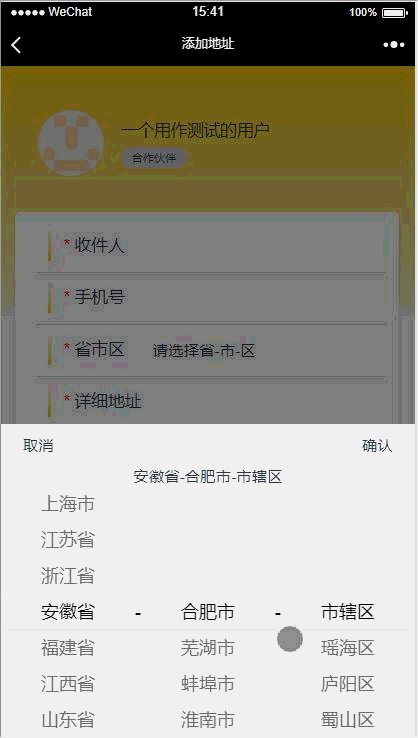
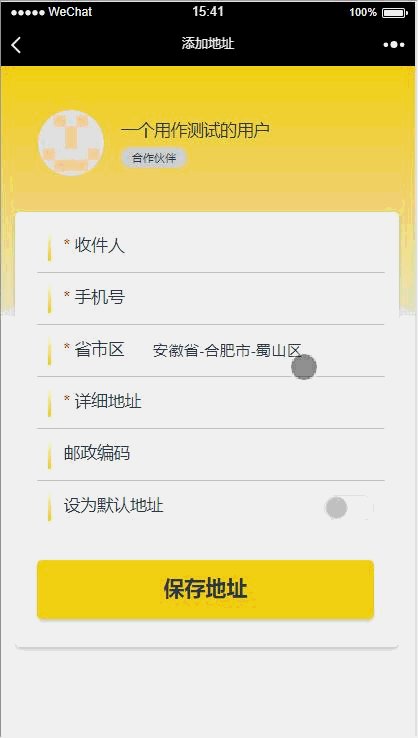
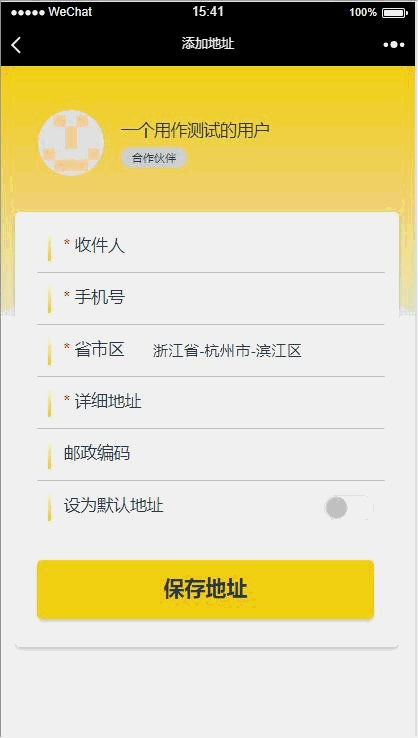
¶一、实现效果

功能的实现参考了部分资料:
1、vue mint-ui 三级地址联动 这篇文章中间联动部分的代码写的不是很好,直接复制是联动不了的。
2、Mint UI Picker 的源码 Mint UI 官网 Picker 二级联动的代码,有一定的参考意义。
3、中国行政区划数据:省份、城市、区县、乡镇,省市区镇三级四级联动 有二、三、四、五级的地名联动,在 README.md 中下载需要的 json 文件即可(打包下载,部分文件无港澳台地区的联动)。
5、这篇随笔的代码:addAddress.vue
¶二、具体实现
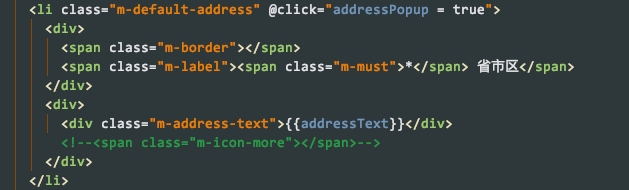
¶1、HTML 部分

1 | <li class="m-default-address" @click="addressPopup = true"> |

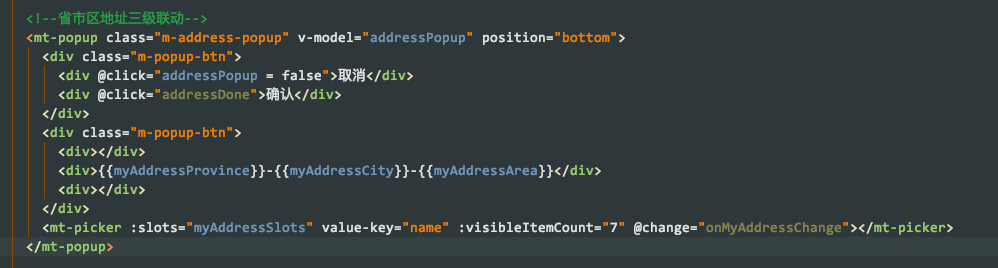
1 | <!--省市区地址三级联动--> |
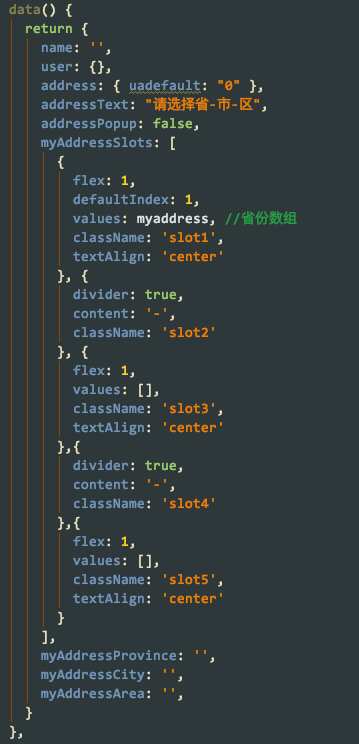
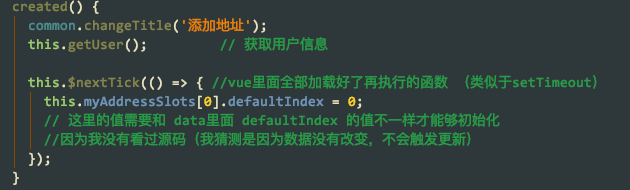
¶2、JavaScript 部分

1 | data() { |

1 | // 地址三级联动 |

1 | created() { |